一、项目概述
项目名称:悦购APP
项目类型:潮流服装商城移动应用
目标用户:潮流服饰爱好者、时尚消费者
核心功能:商品浏览、购物车管理、社交分享、个性化推荐、用户信息管理
二、功能模块设计
1. 登录页面
- 功能描述:用户通过手机号码验证码登录,支持邮箱、QQ、微信等第三方登录方式。
- 界面设计:
- 输入框:手机号码/邮箱/第三方登录图标(QQ、微信)
- 验证码输入框及获取验证码按钮
- 确认登录按钮
- 交互逻辑:
- 点击“获取验证码”按钮后,向用户手机发送验证码。
- 输入验证码后点击“确认登录”,验证成功后跳转至过渡页面。
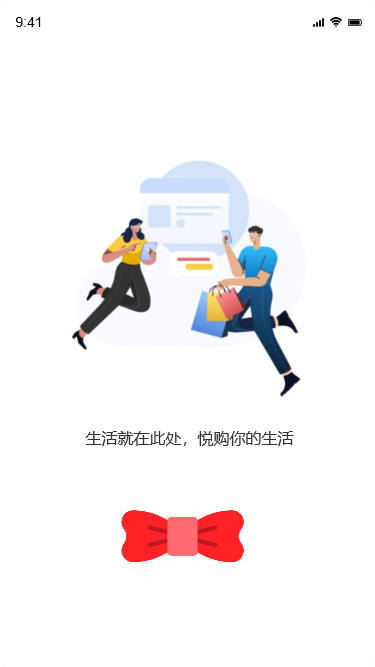
2. 过渡页面
- 功能描述:展示APP宣传信息,3秒后自动跳转至首页。
- 界面设计:
- 全屏展示宣传图片或视频
- 倒计时显示(3秒)
- 交互逻辑:
- 3秒后自动跳转至首页,用户也可手动点击跳过。
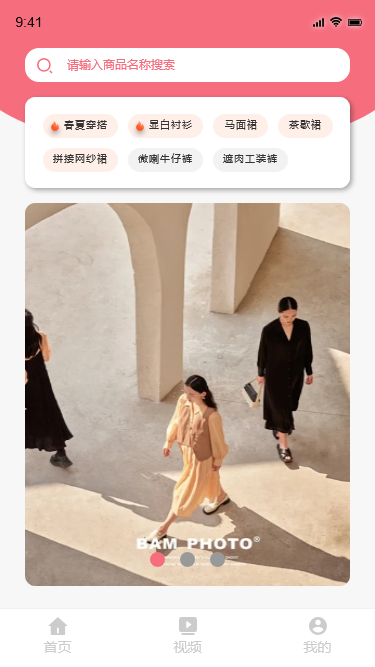
3. 首页
- 功能描述:展示商品信息、热搜词、轮播图。
- 界面设计:
- 顶部搜索框:输入商品名称搜索
- 热搜词展示区:如“春夏穿搭、显白衬衫、马面裙...”
- 中部轮播图:展示商品系列或品牌宣传海报
- 底部导航菜单:首页、视频、我的
- 交互逻辑:
- 点击搜索框输入商品名称,展示搜索结果。
- 点击热搜词,展示相关商品列表。
- 点击轮播图,进入具体品牌店铺浏览、加购商品。
4. 商品分享页面(视频菜单)
- 功能描述:展示品牌商和用户发布的分享商品视频及介绍内容。
- 界面设计:
- 视频列表:展示所有分享视频,包含视频封面、标题、点赞数、评论数
- 视频播放界面:点击视频封面进入播放界面,包含点赞、收藏、评论按钮
- 交互逻辑:
- 点击视频封面播放视频,支持点赞、收藏、评论。
- 评论区支持查看其他用户评论并发表自己的评论。
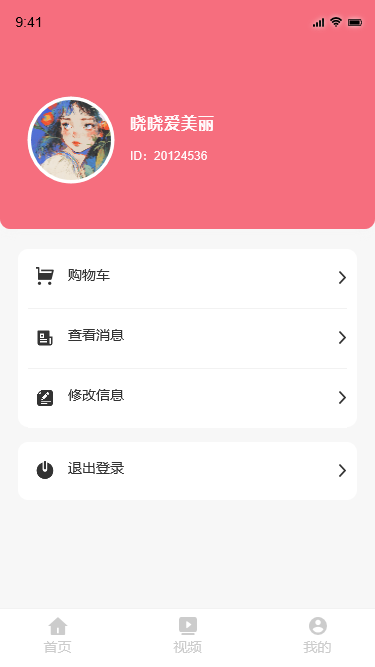
5. 我的(个人中心)页面
- 功能描述:展示用户信息,提供购物车、消息、修改信息、退出登录等功能。
- 界面设计:
- 顶部用户信息区:头像、用户昵称/手机号码、用户ID
- 中部功能卡片:购物车、我的消息、修改信息、退出登录
- 交互逻辑:
- 点击各功能卡片进入对应页面。
6. 购物车页面
- 功能描述:展示用户加购的商品,支持商品搜索、排序、结算。
- 界面设计:
- 顶部搜索框:输入商品名称搜索
- 商品列表:展示所有加购商品,支持单选/多选
- 底部操作栏:全选、结算按钮
- 交互逻辑:
- 点击商品进行单选或多选,点击结算按钮进入结算页面。
- 支持按价格和数量排序展示商品。
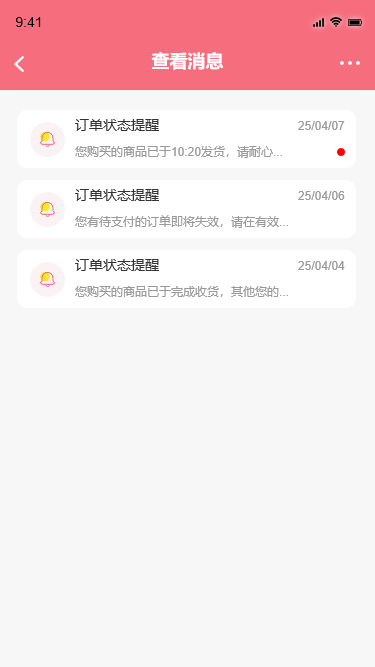
7. 我的消息页面
- 功能描述:展示APP推送给用户的所有消息。
- 界面设计:
- 消息列表:展示消息类型、日期时间、消息内容缩略
- 未读消息标记:小红点
- 头部右侧更多图标:下拉显示全部阅读、清空消息选项
- 交互逻辑:
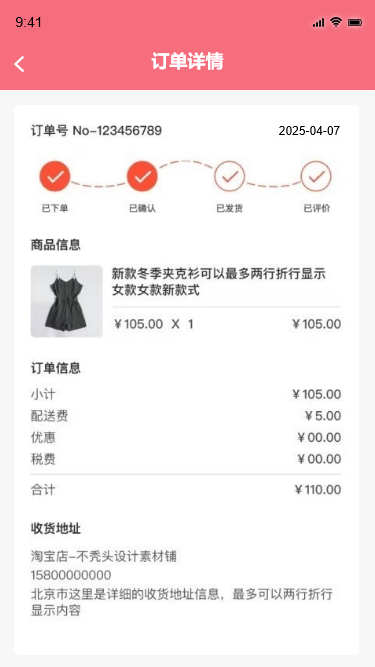
- 点击单条消息跳转至详情页面,如订单详情页面。
- 点击更多图标,选择全部阅读或清空消息。
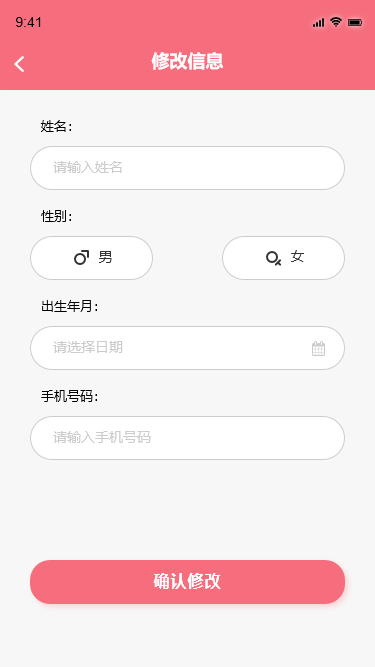
8. 修改信息页面
- 功能描述:允许用户修改个人信息。
- 界面设计:
- 输入框:姓名、性别、出生年月、手机号码等
- 保存按钮
- 交互逻辑:
- 修改信息后点击保存按钮,更新用户信息。



















发表评论 取消回复