应用介绍
前言:
Axure rp 10是一款让产品经理、设计师等专业人员能够构建逼真的功能原型的UX工具,感兴趣的小伙伴们赶紧体验一番吧!
注意:Axure RP 10 只能运行于Windows 8(或MAC)以上操作系统环境。此外,RP 10中保存的文件无法在低版本软件中重新打开。

主要更新内容:
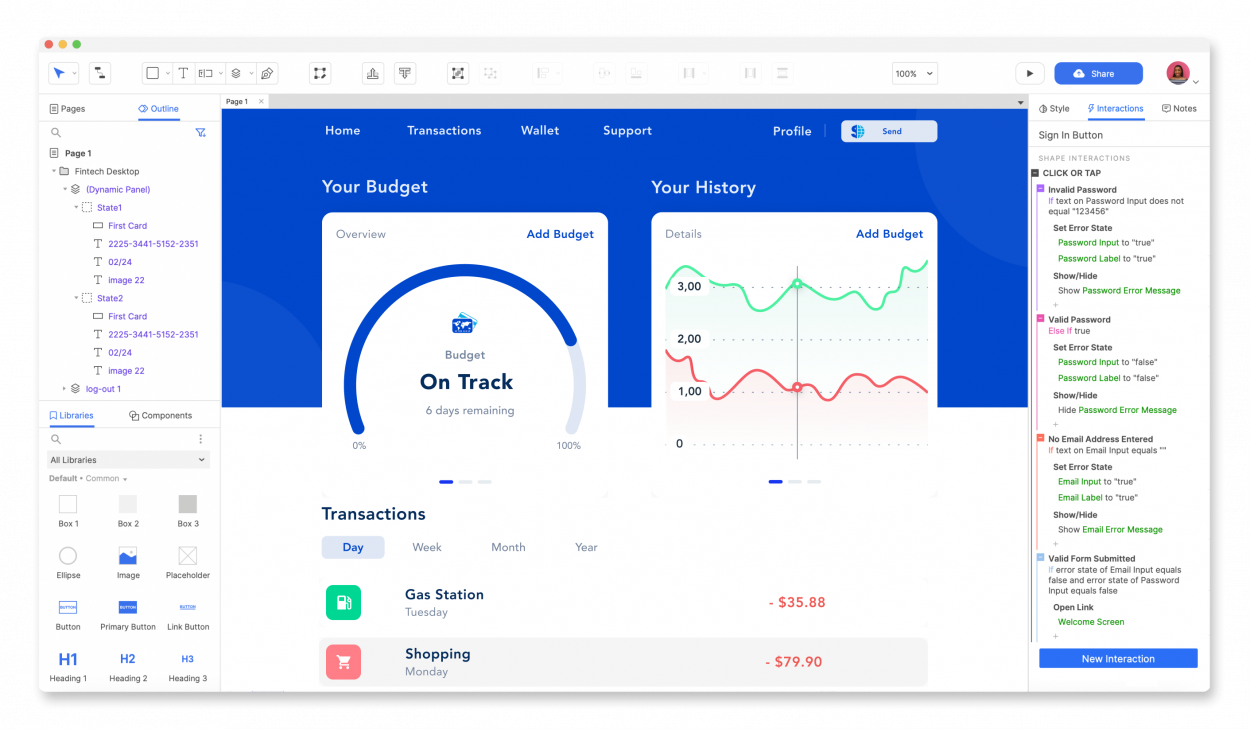
一、界面布局优化
界面UI相比Axure9更加简洁大气,似乎更进一步向Sketch的风格靠近了。
顶部工具栏:工具栏上的按钮区域分明,更加突出发布到Axure Cloud的Share功能按钮。也集合了更多的元件快捷插入功能按钮,如单选按钮、下拉框、动态面板、中继器、内联框架等。
左上角元件概览视窗:根据元件类型的不同采用不同颜色标识(如动态面板紫色、中继器绿色)。
右侧样式视窗:相比9代也将一些较不常用的功能收纳到“更多”子菜单中(例如边框可见性,但小编觉得这个功能还挺常用的呀)。
元件库视窗:将原有的中继器拆分为两类默认风格,表格中继器和卡片中继器。快照也成为了基础元件。

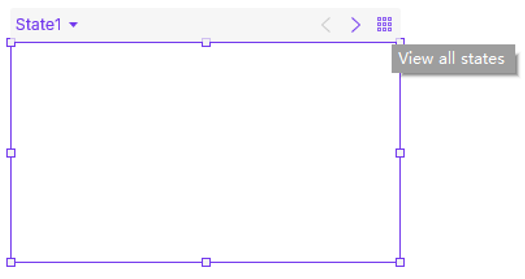
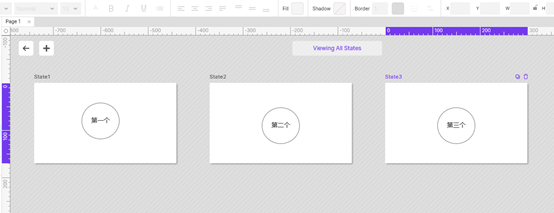
二、动态面板增加所有视图预览
支持在动态面板的“所有状态”视图中一次查看和编辑多个动态面板状态,再也不用来回切换和对比啦。

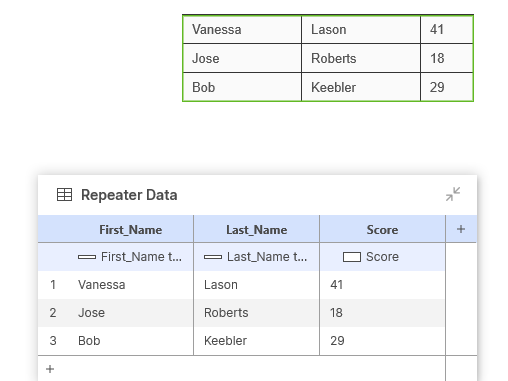
三、中继器交互优化
中继器可以算是本版本的一次大升级优化。
首先,点击中继器时,窗口下方会自动关联弹窗数据表。
其次,列可以通过拖动的方式灵活调换位置。
最重要的是,可以快捷绑定各列数据关联的元件,不用再通过itemload事件编写函数加载元件数据,交互十分友好。

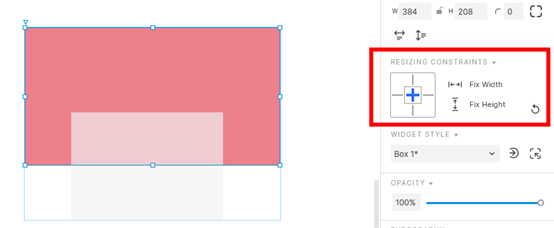
四、组合元件调整大小宽高适应设置
针对组合中的某个元件,可以设定该元件随着组合调整尺寸时它的宽高的自适应情况。这样一来在调整整个组合的尺寸时,该元件会根据设定进行自适应变化。

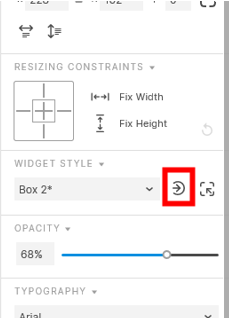
五、一键设定同类型元件样式
在样式视窗增加了一键设定全局元件样式的按钮,方便用户将某个元件的样式应用于其它同类型元件。例如想要将所有按钮的字体类型设置为微软雅黑,就可以通过点击该按钮设定。

六、新增“错误”样式
在Axure9中,元件已经具备了悬停、按下、选中、禁用、聚焦等5种样式,此次又新增了“错误”的样式。同样,在事件触发或动作设置中也有相应体现。


©软件著作权归作者所有。本站所有软件均来源于网络,仅供学习使用,请支持正版!
转载请注明出处: Axure工坊 » Axure10 Win与Mac安装程序下载(含汉化包)




谢谢老板
3q!!!!!!!!!!
谢谢laoBAN
谢谢老板
棒棒哒