01 前期准备
软件:Axure 9.0
硬件:Windows/Mac电脑
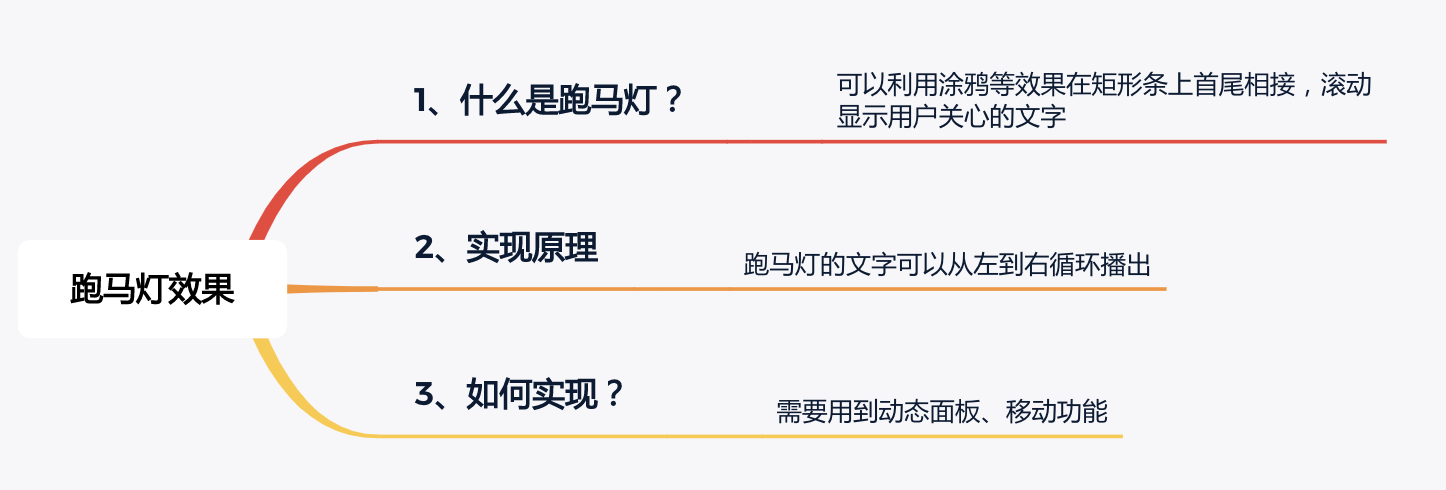
思考:实现跑马灯效果前的思考(可参考下图)

02 教程
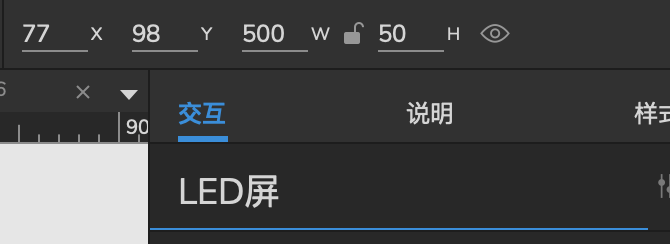
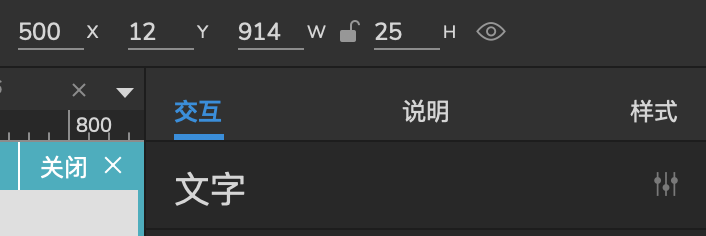
(1)先准备跑马灯的展示框,这里我们可以拖动一个矩形命名为“LED屏”,将它设置为x=500,y=50

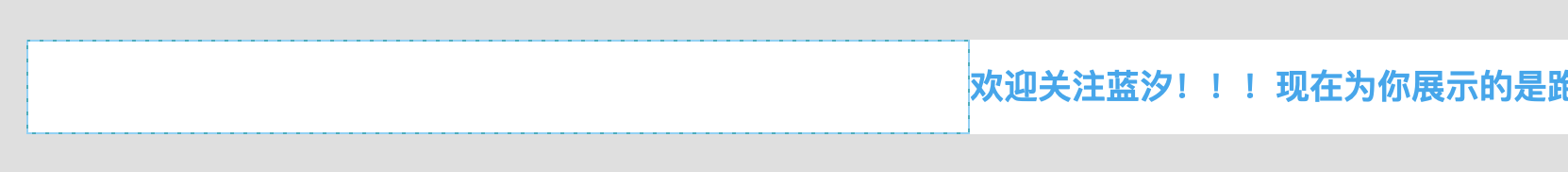
(2)准备一段跑马灯文字,拖动一个文字元件并命名“文字”,放在矩形框的最右边,如下图

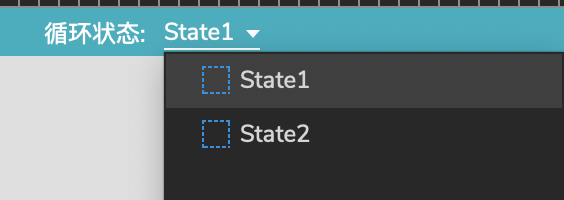
(3)接下来我们就要思考怎么让文字动起来,说到动起来我们就应该想到动态面板的使用,我们拖一个动态面板出来,命名为“循环状态“,并将动态面板设置为2个以上的状态。

(4)为了能让文字动起来,我们还需要将矩形转化为动态面板,并将文字放在动态面板的状态中,这时候记住里面文字的位置。

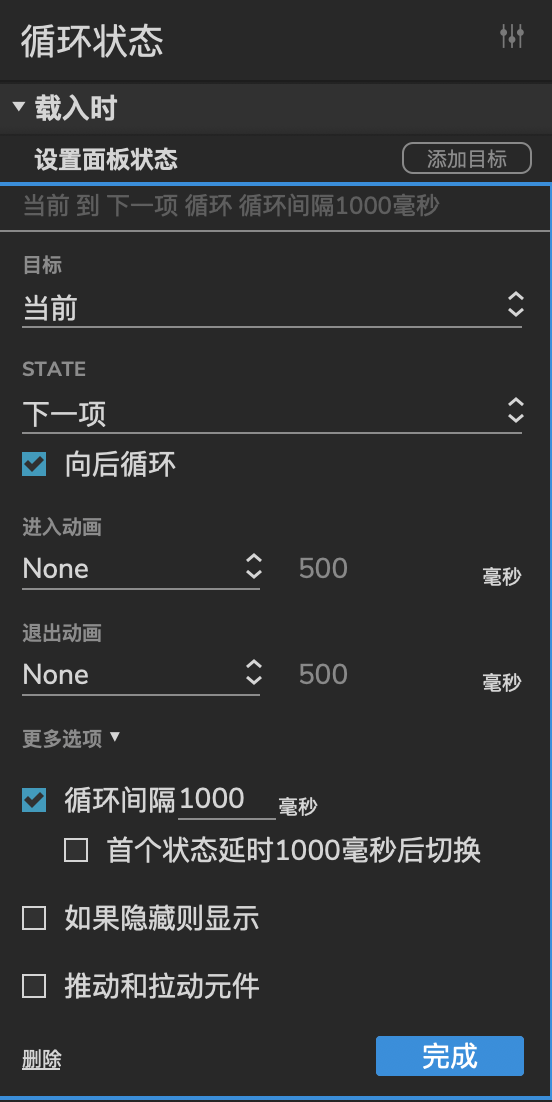
(5)接下来思考怎么让它动起来,我们需要在页面加载时,让“循环状态”动态面板不停的切换状态,保证循环这个状态。

(6)接下来,让文字从左边移动到右边,也就是添加状态改变时的交互。
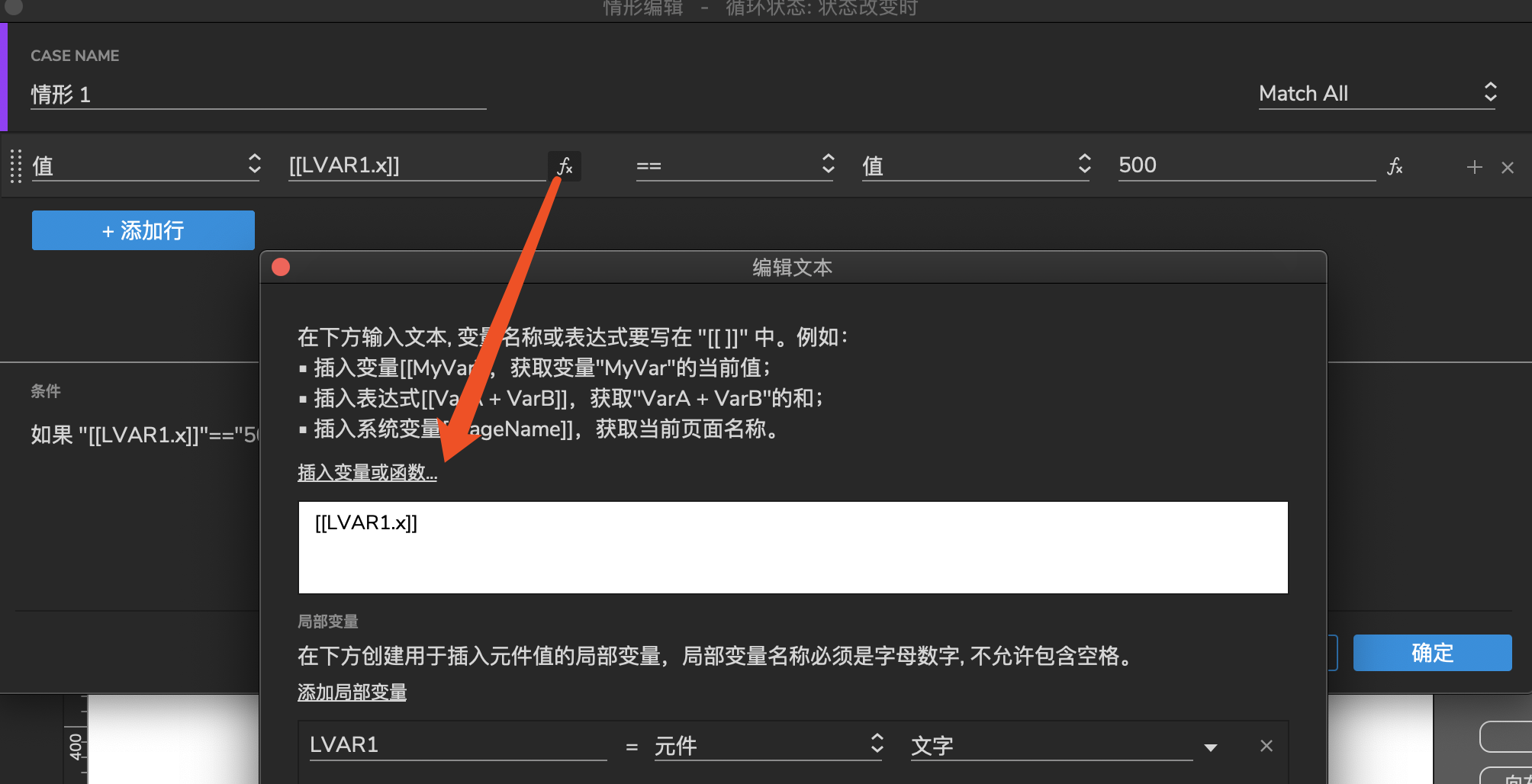
刚才我们已经记下了文字的初始位置是500,这里我们就需要区分什么时候从左到右移动,一定是在起点开始,所以我们要先确定文字的位置在哪里,就用到局部变量这个元件。添加情形1

(7)新建状态改变时交互的情形1后,我们需要做的就是让文字从左边移动到右边,如下图,数字就是我上面提到的文字的位置,因为最后走到右边相当于负的文字位置即-914

(8)复制情形1交互,修改为如下内容变为情形2,就可以让文字到达左边后马上回到右边来。

(9) 最后,我们预览看下效果

结语
虽然步骤比较多,但其实很简单,只有坚持住,就能看到学习成果。



发表评论 取消回复