很多文章写过关于需求分析的内容,但是更多的其实是偏向于需求挖掘的理论知识,可实践性并不是很强,不管最终需求分析的结果如何,最终都是由相关人员去实现的。面向设计师的部分的主要产出物就是我们通常说的线框图,那面向开发测试人员的产出物呢?
给到开发测试人员的需求产出物常见的组合形式就是需求说明书+流程图......而UML可以帮助我们更好的完成需求分析以及流程梳理这部分的工作,换言之,也就是线框图之前的部分工作。UML即Unified Modeling Language 叫做统一建模语言,适用于数据建模,业务建模,对象建模和组件建模。
本文会借着一个小的案例分析,来简单的说明下会常用到的几个UML图,主要包括顺序图、用例图、活动图以及状态机图,另外文章的最后部分会将这些UML的图例和我们平日工作里用到的泳道图、流程图做一些简单的对比总结。
一.背景说明
平时在公司附近吃饭的时候,经常会和一些店铺的收银员、服务员以及老板打交道,这就是文中案例的灵感来源,没有详细的市场行业调研,也没有详细的用户访谈和数据支撑,只是简单的实地观察和部分访谈,以及主观的YY。
接下来为会大家展现一款点餐系统从0到0.5的思考全过程,该点餐系统主要的目标就是为了能够提高店铺的运营效率,提升顾客的就餐体验。之所以是0.5,是因为分析过程到原型设计之前就截至了,但是个人觉得原型是处于最表现层的东西,背后的支撑系统以及流程才是更重要的东西。
二、用户及产品分析
产品是解决问题的手段,而不是说一定需要做产品,一定要切记这一点,最本质的其实是解决问题,产品只是一种手段。用户则是产品的最终使用人,可能会有一个或多个类型的用户群体。
用户分析
经过这段时间在该店面的观察得知,该店面的角色主要分为4种,分别是收银员、服务员、厨师以及老板, 这几种角色可能都是需要使用点餐系统的,也可能只是部分需要使用。
场景分析
在没有点餐系统之前,该店面是这样运转的,老板负责和顾客进行交流,确定点餐之后就记下来,然后将原件给到收银员,服务员拿着手抄的复印版给到后厨,后厨做好菜之后,由服务员进行上菜,最后由服务员进行结算,收银员进行记账。
这样的一个整体流程的弊端就不再赘述,除了在一些很小的门店,应该也会较少见到这种模式了。我们平时在其他地方的点餐流程基本都是收银员完成点餐、下单、收银的流程,然后通知到后厨,最后由服务员进行上菜,经过简单加不严谨的分析可以得出相关的需求如下:

产品分析
接下来就到了需求分析和排优先级的时候了,是所有用户的需求都要满足么?肯定不是,即使是目标用户的合理的需求也肯定不会都满足,可以看到在这个点餐系统里的主要角色有老板和收银员,其余两个则属于支撑性的次要角色。
也就是说保证老板和收银员能够正常使用的话,这个点餐系统就能够正常的运转,只需要将相关的订单信息传递到服务员和后厨处即可,老板和收银员使用的肯定是两个不同的系统,经过分析之后可以得出,一个点餐系统+一个后台管理系统即能够初步满足大部分受众的需求。
三、业务分析
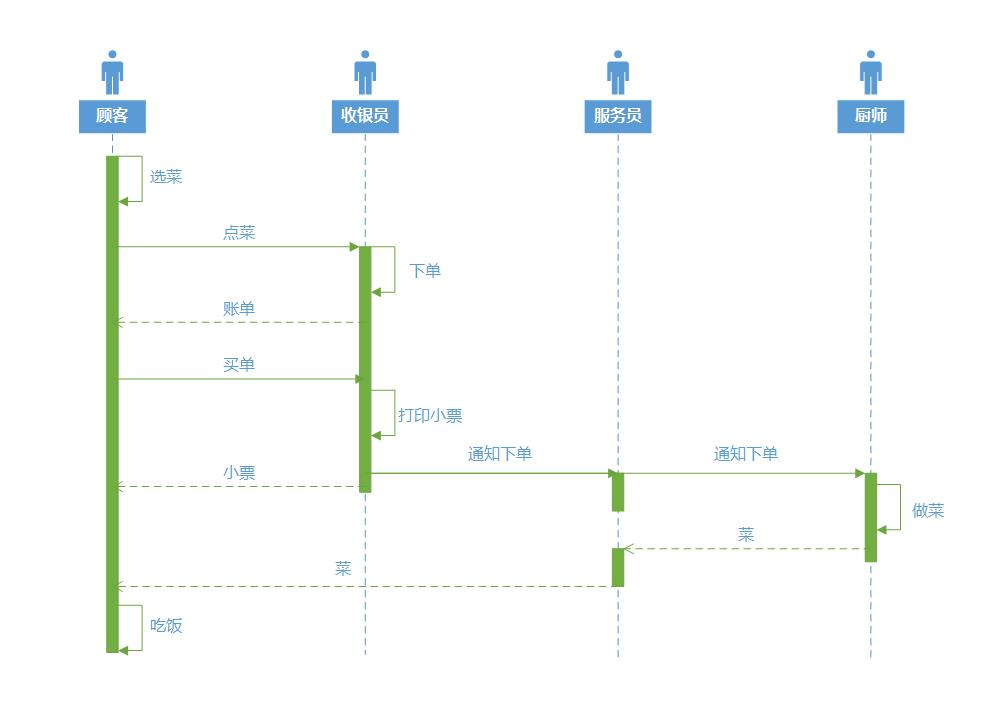
因为本文的前提就是利用UML来进行分析的,所以这部分的分析会通过顺序图来完成,顺序图和我们平时使用的泳道图很像,说实话,我平常在这块也是用泳道图来进行相关业务分析的,只在某次涉及到系统之间对接的时候用过一次顺序图。
顺序图主要适用于多角色之间的交互,角色可以指人也可以指系统,主要是通过时间和顺序来表明发生的事情以及相应的信息传递,适用于对时效性要求较高且不太复杂的全局流程,不太适合用来表达分支流程和异常流程较多的情况。
在我们上述的案例中,比较核心的一个业务流程就是下单环节,在该环节中,系统的外部角色就是顾客,内部的角色会涉及到收银员、服务员以及后厨,经过梳理之后得到的顺序图如下:

梳理清楚业务流程能够让我们有更全局的认知,从而更好的展开后续的工作,后续就是需要确定我们的点餐系统需要做什么了。
四、功能分析
功能分析就是通过在第二步的时候分析过程中,根据用户的角色、使用的场景、需要解决的问题来进行相应的功能设计,这个时候就需要考虑优先级与性价比了,通常可作为分析的维度的指标有使用人数、使用频次、重要程度。
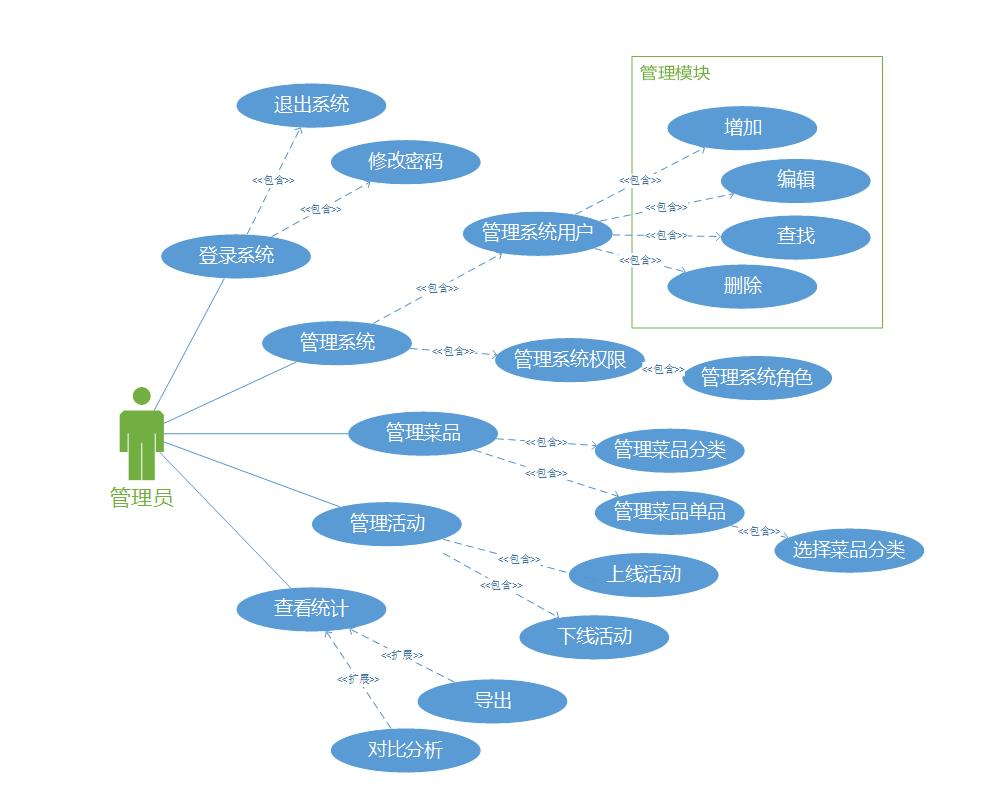
在UML中是通过用例图来进行系统范围的界定的,这个用例图其实是可以直接转化成我们平常用来进行产品分析的产品结构图,而这个产品结构图也就是我们后续迭代时候的产品的Roadmap。
接上文的案例分析,在该点餐系统中主要包含着两个端,分别是后台管理系统和收银员用的点餐系统,在此我仅以后台管理系统为例,绘制了对应的用例图。

用例图,其实就是说明XX用户能够利用XX产品做什么事情,一个圈圈加文字表示一个用例,文字为动宾短语,线条的箭头指示数据流向。用例中常用的父用例与子用例之间的关系主要有两种,一种是include,一种是extend。
大多数的情况下父用例与子用例的关系都是前者,只有是在父用例的基础上进行的用例才是extend,比如上文中提到的查看统计报表,在查看的基础上,需要进行数据的导出,那就是extend。另外还有一种关系就是继承,用到的机会较少,就不再展开。
五、功能设计
经过市场行业竞品分析、用户分析、业务流程分析最终会框定产品的边界,之后才是具体的功能设计, 最终会转化为一个个具体的功能点,一个个具体的页面,一个个具体的页面元素。战术上的勤奋是掩盖不了战略上的懒惰的,贴心的功能,优秀的交互也只能锦上添花,不足以决定产品的成败。
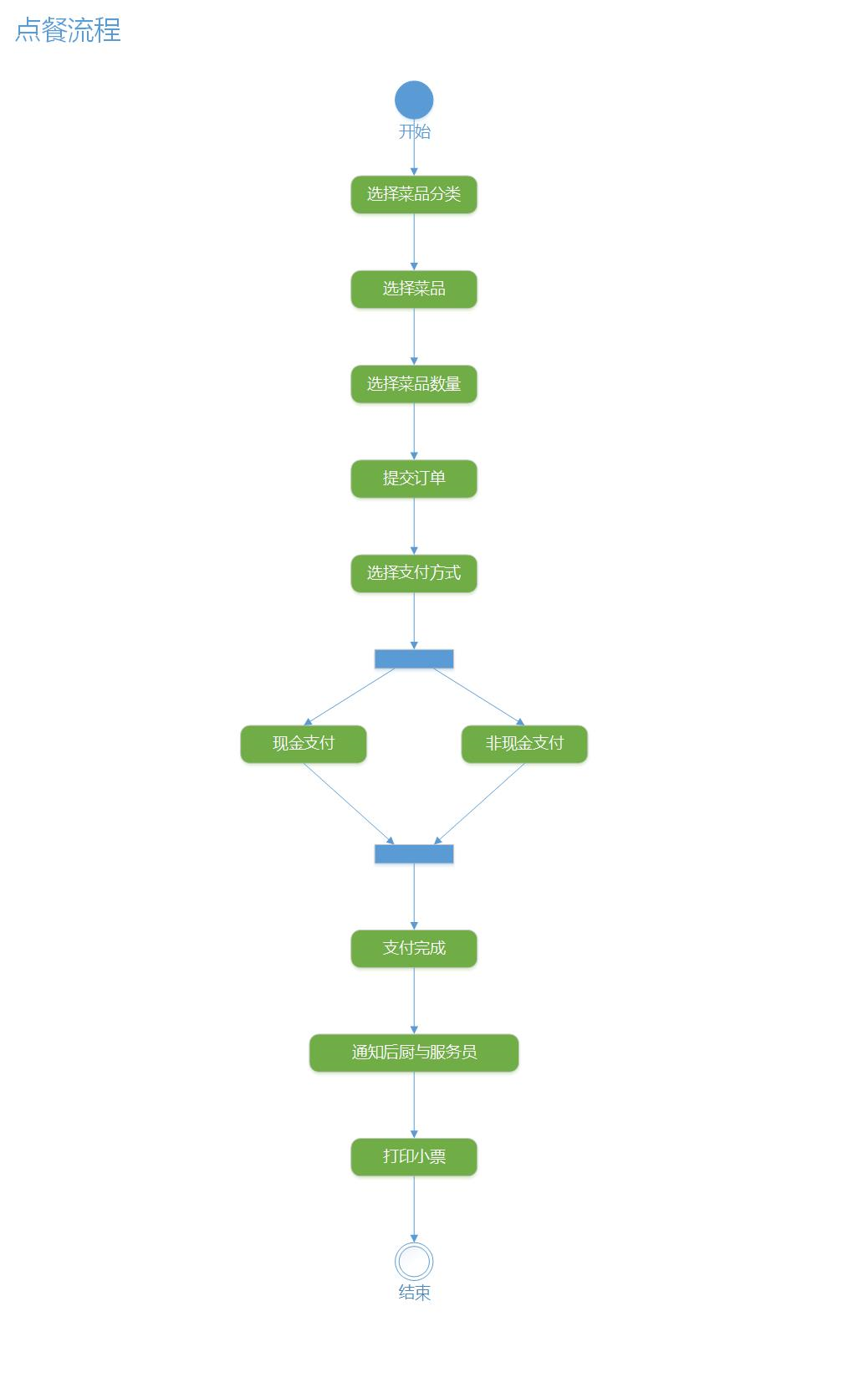
通常情况下在进行功能设计的时候,我们会绘制任务流程图来梳理流程并指导开发,在UML中也有着两种这样功能相似的图,分别是活动图以及状态机图。
活动图和我们通常画的流程图非常的相像,主要是用来描述任务流程的,适用于流程较复杂的情况,活动图通常会细化到每一个不可继续细分的动作上,以点餐系统中的点餐流程为例,绘制活动图如下:

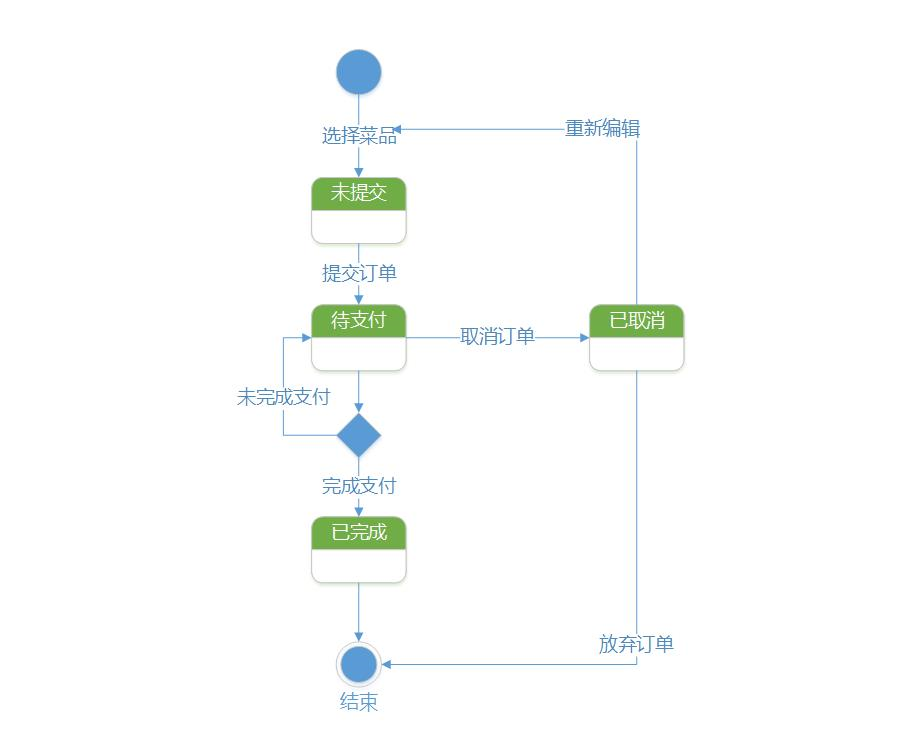
状态机图顾名思义就是针对状态的图,通常情况适用于流程围绕着某个事物的状态展开的情况,比如电商产品中订单的状态就非常适合用状态机图表达,以点餐系统中的点餐状态为例,绘制状态机图如下:

经过层层的分析,层层的分解,最终这些东西会转化为看得见摸得着的东西,也就是我们最常看到的线框图。
六. 原型设计
这部分就是我们熟知的东西了,然而中间的思考过程才是更重要的,这部分只是最终结果的展现部分罢了,所以原型设计略过。
七. 小结
可以看到UML图中的这几个图虽然我们并不常用,也可能并没有听说过,但实际工作中,我们却是在用其他的形式来做着相似的事情,比如用泳道图来做着顺序图的事情,用产品结构图来做着用例图的事情,用任务流程图来做着活动图的事情,这些其实都是在利用UML的思想。
不管说采用哪种形式,只要能够实现你想达到的目的即可,形式本身并不重要,比如我在工作中也没有刻意的去画活动图与状态机图,而是用画活动图和状态机图的思想来画流程图,用泳道图来进行业务分析,一样能够取得比较好的效果。



发表评论 取消回复