演示视频:点此
原理:
先在高德开放平台注册开发者帐号,申请KEY,使用自定义地图,设置地图样式,生成地图HTML文件(上传至端调用或生成至本地),再由AXURE通过框架接入高德地图。可实现:
框架-高复用
全屏与退出全屏 (JS方法)-高复用
实时日期时间(函数)-高复用
实时天气(API)-高复用
灵活更改楼宇颜色(高德API)-低复用
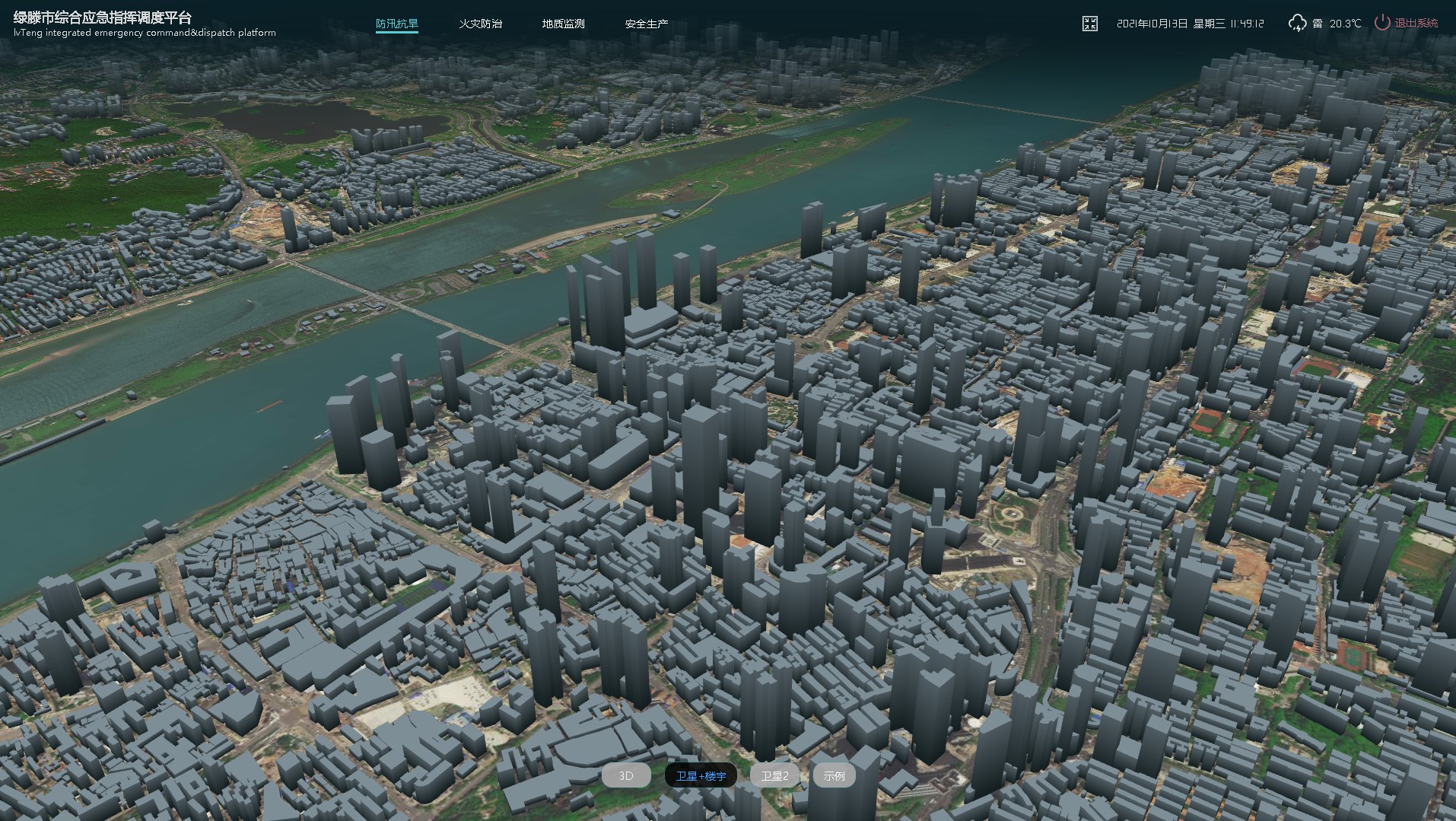
地图样式风格(高德API)-低复用
地图所在城市及中心点(高德API)-低复用
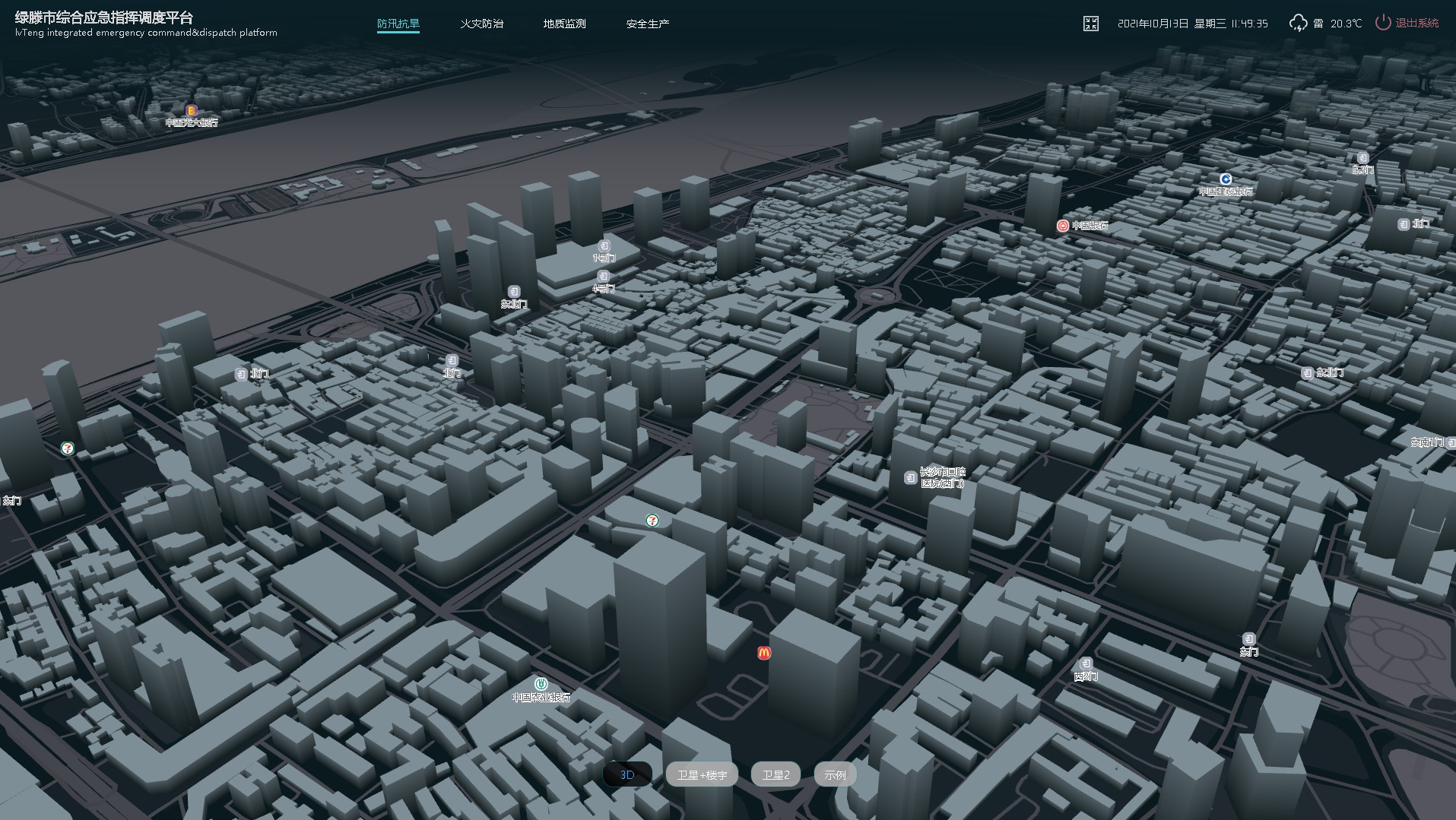
2、3D样式切换展示(高德API)-低复用
放大缩小地图层级(高德API)-低复用
自定义倾斜角度(高德API)-低复用
自定义是否旋转(高德API)-低复用
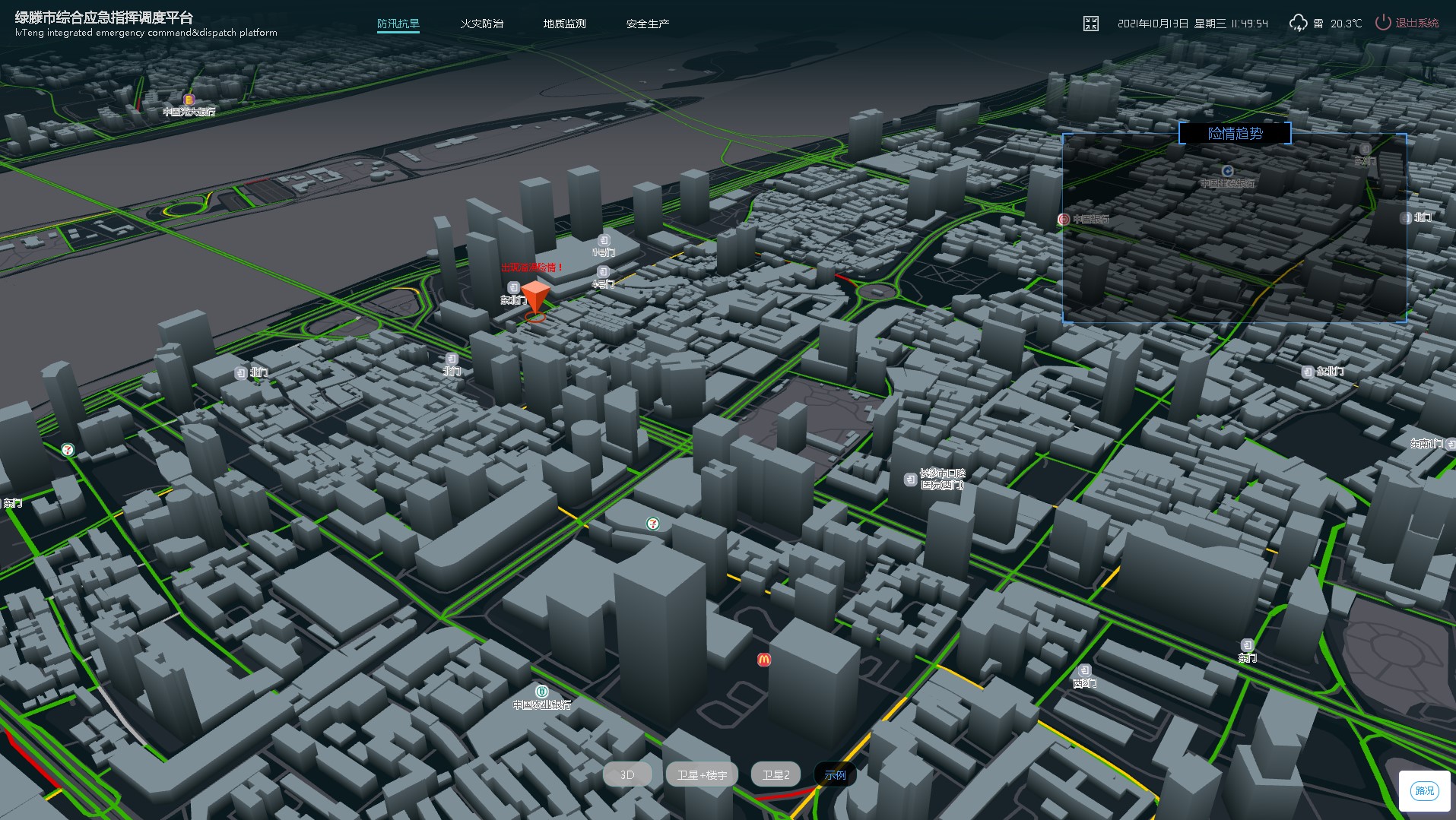
是否启用路况(高德API)-低复用
可在界面上配置图表(亦可调用类似Axhub动态图表)-中复用
可配置点位坐标图标(高德API)-低复用
演示可能会有些卡顿,取决于您的网速,属于正常现象。
懂点前端的能轻而易举学习如何自定义,如果您还是觉得太难了,可以直接复用现有的样式,基本能满足大部分需求。
智慧城市主题/可视化【高保真DEMO】
基于高德API接入的动态地图可视化主题模板【高保真DEMO级别】
该作品版本为Axure 9,只兼容Axure RP9及以上版本,低版本无法使用。





@fcl 抱歉,前几天不小心动了存放github的地图文件,现已修复。 您也可以自行下载地图放本地引用。
地图挂了,老板修一下呀