适用软件版本:Axure8、Axure9、Axure10(此作品使用axure8版本制作)
作品根据结合Ant Design官网最新版本v5.24.0的组件和收集常用的后台Web组件整理制作而成。后续将根据官网随时更新补充组件。
主要有通用、布局、导航、导航、顶部导航、侧导航、信息录入、信息展示、操作反馈、图表、图片展示、常用函数等组件构成。
组件包含
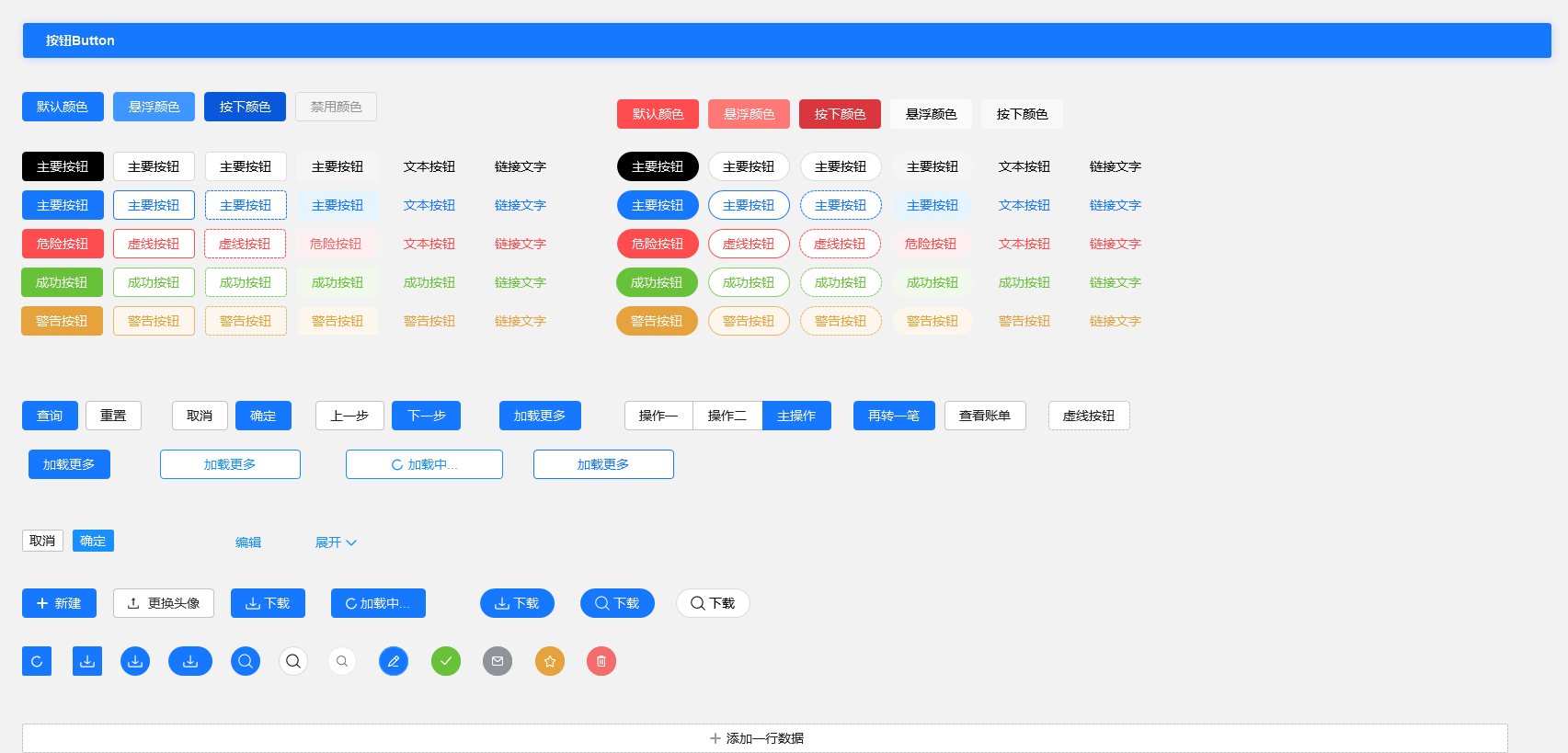
通用:颜色、按钮、图标、文字、分割线;
布局:分割线、布局、适配布局、栅格布局、页签导航框架、蚂蚁金服框架-白色、蚂蚁金服框架-黑色;
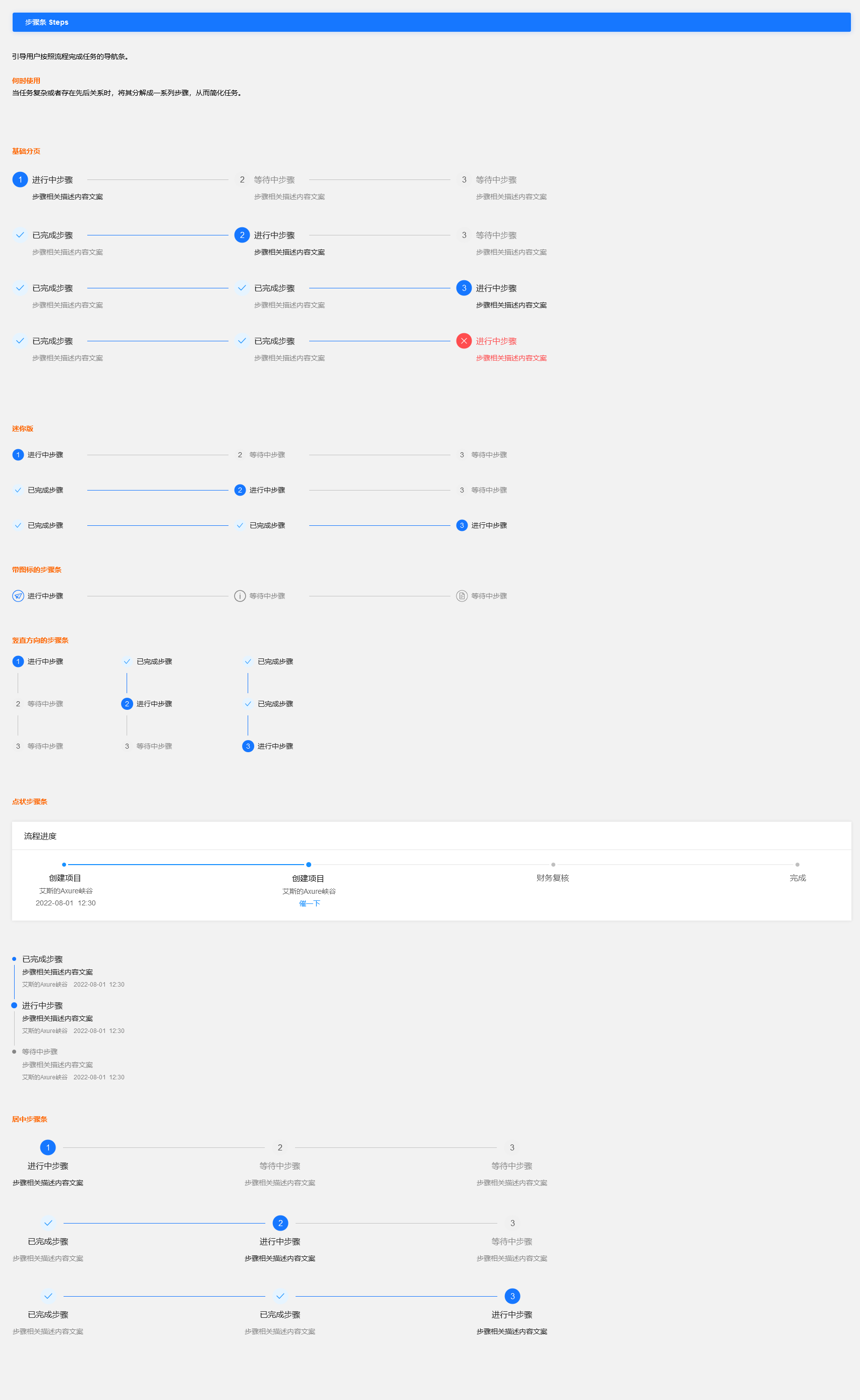
导航组件:锚点、面包屑、下拉菜单、导航菜单、导航工具条、页头、标签页、步骤条、回到顶部、固钉、分页、页脚;
顶部导航:响应式宽度-一级、响应式宽度-二级、响应式宽度-二级-学校、响应式宽度-二级-实验室、响应式宽度-居中-二级、固定宽度1920-二级、固定宽度1920-三级、固定宽度1920-四级、固定宽度1920-N级、固定宽度1920-蚂蚁金服后台、固定宽度1680-一级、固定宽度1680-二级未登录;
侧导航:侧导航栏-深色-3级、侧导航栏-深色-折叠、侧导航栏-浅色-3级、侧导航栏-浅色-折叠、侧导航;
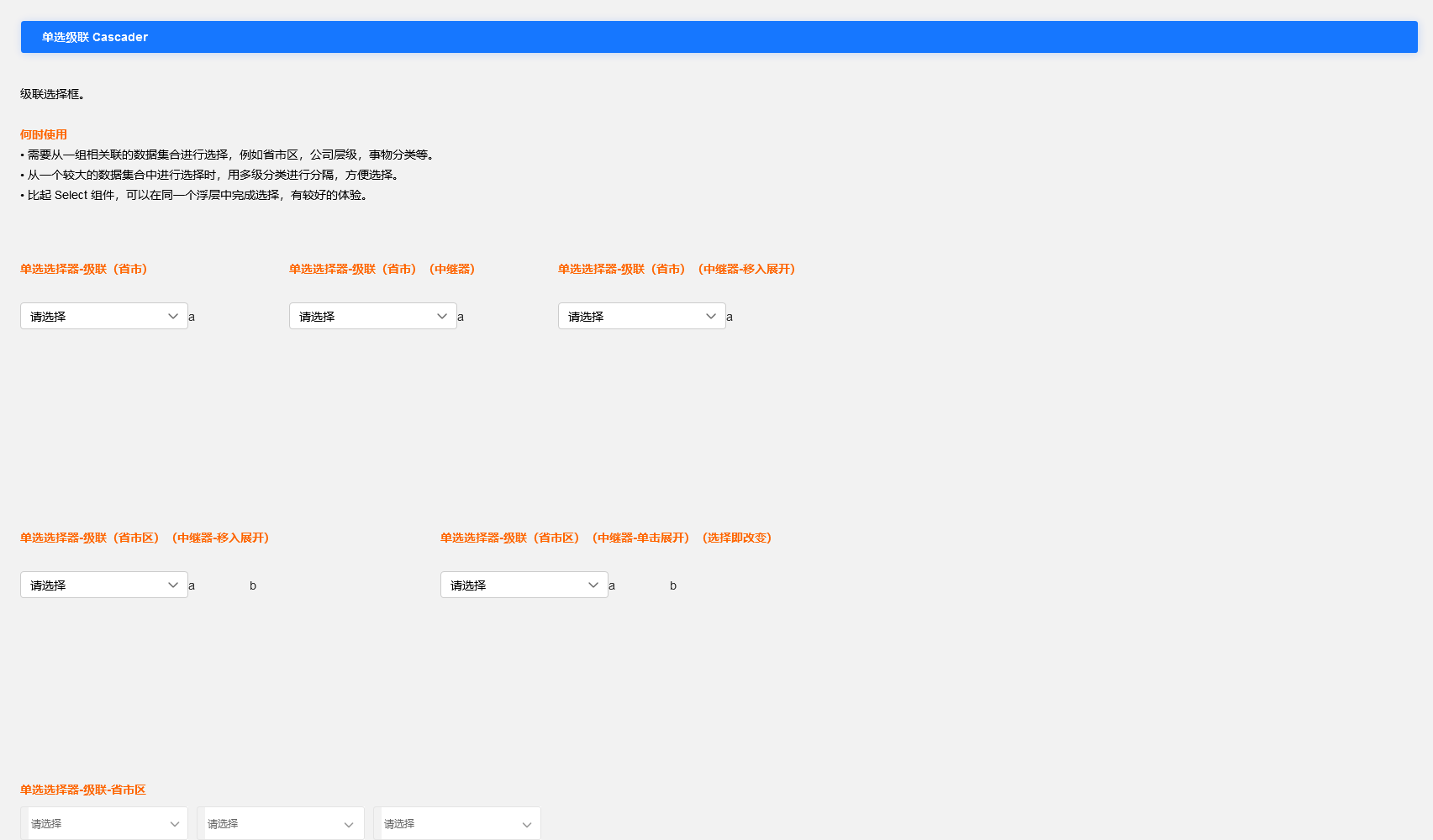
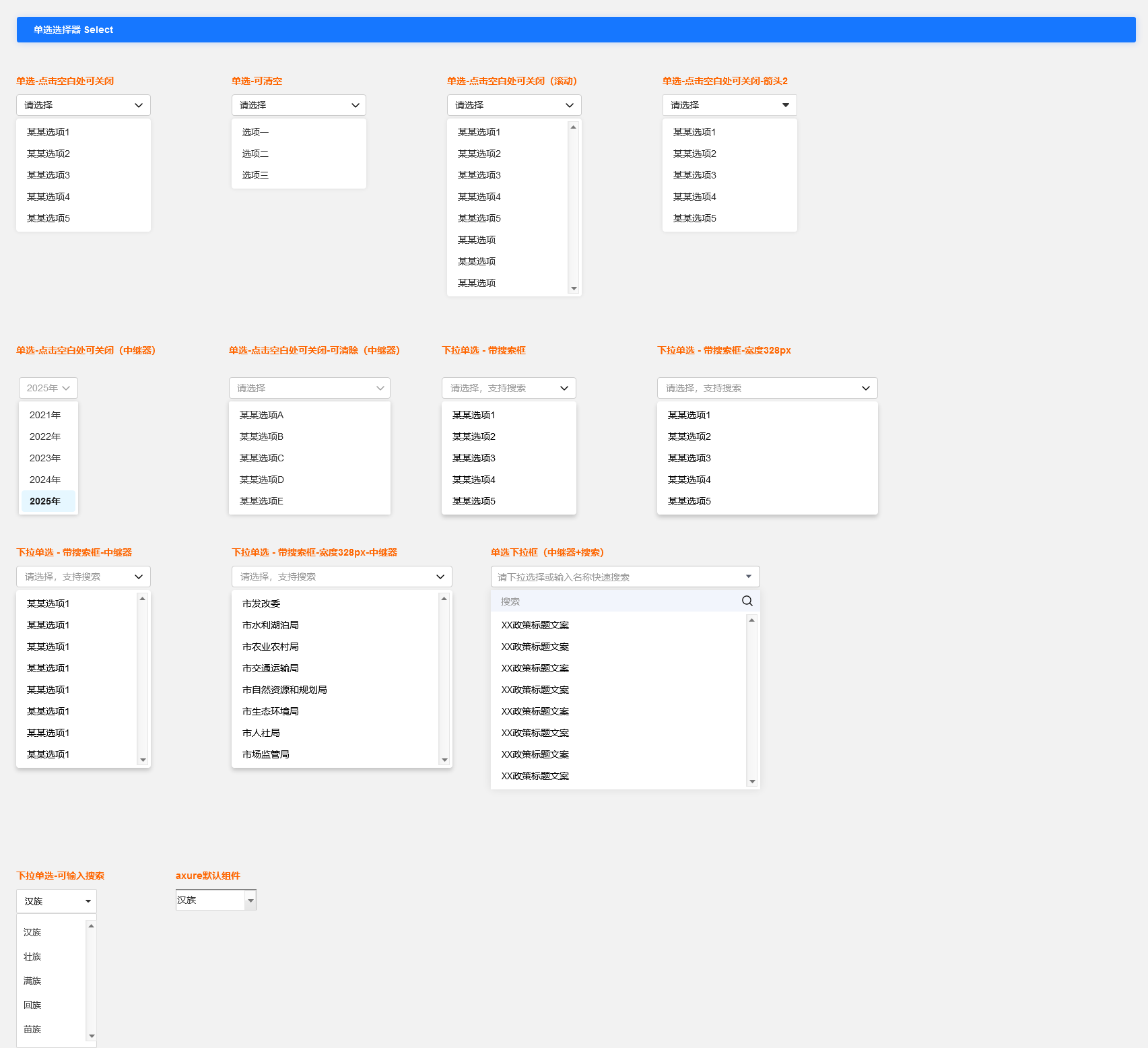
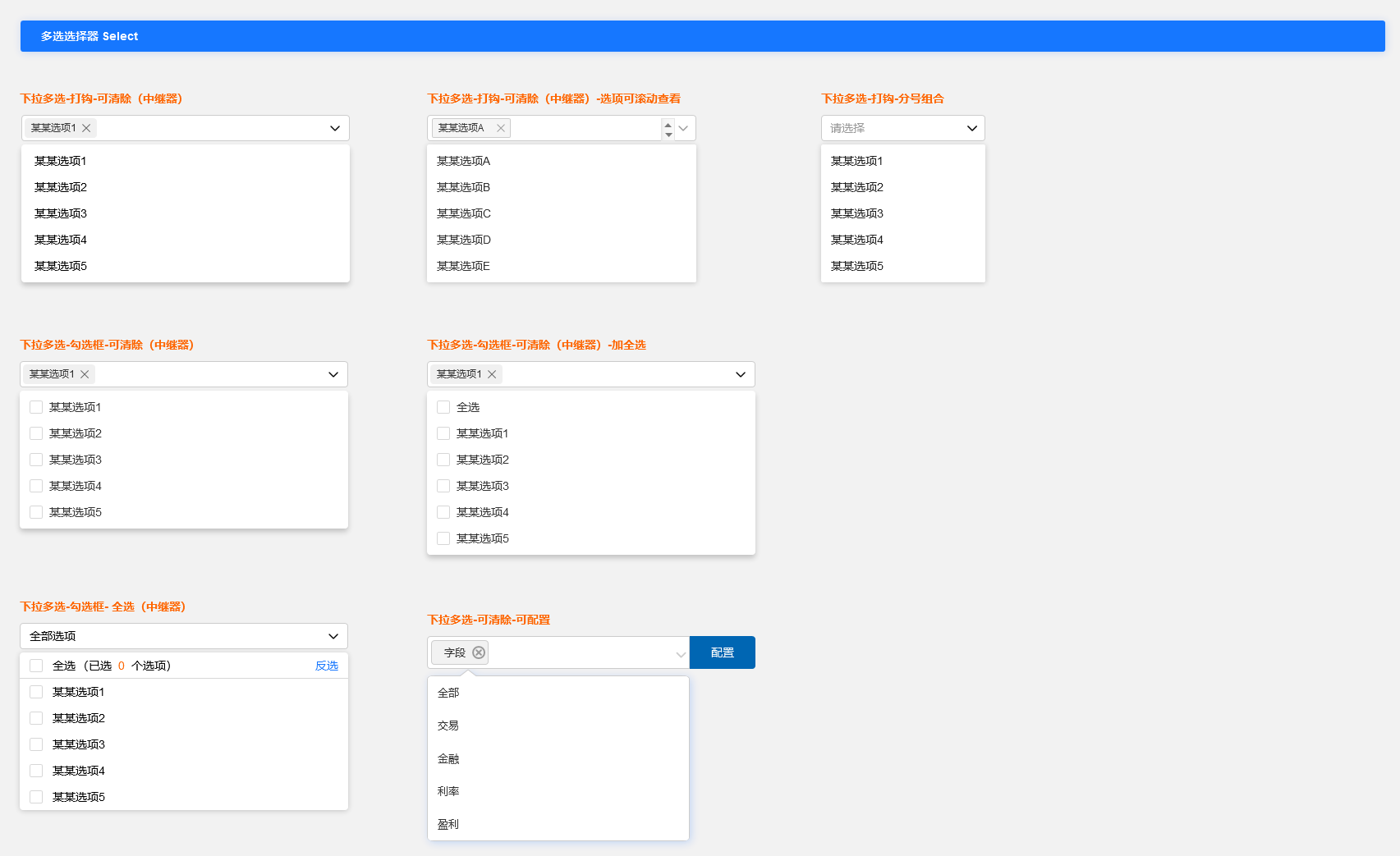
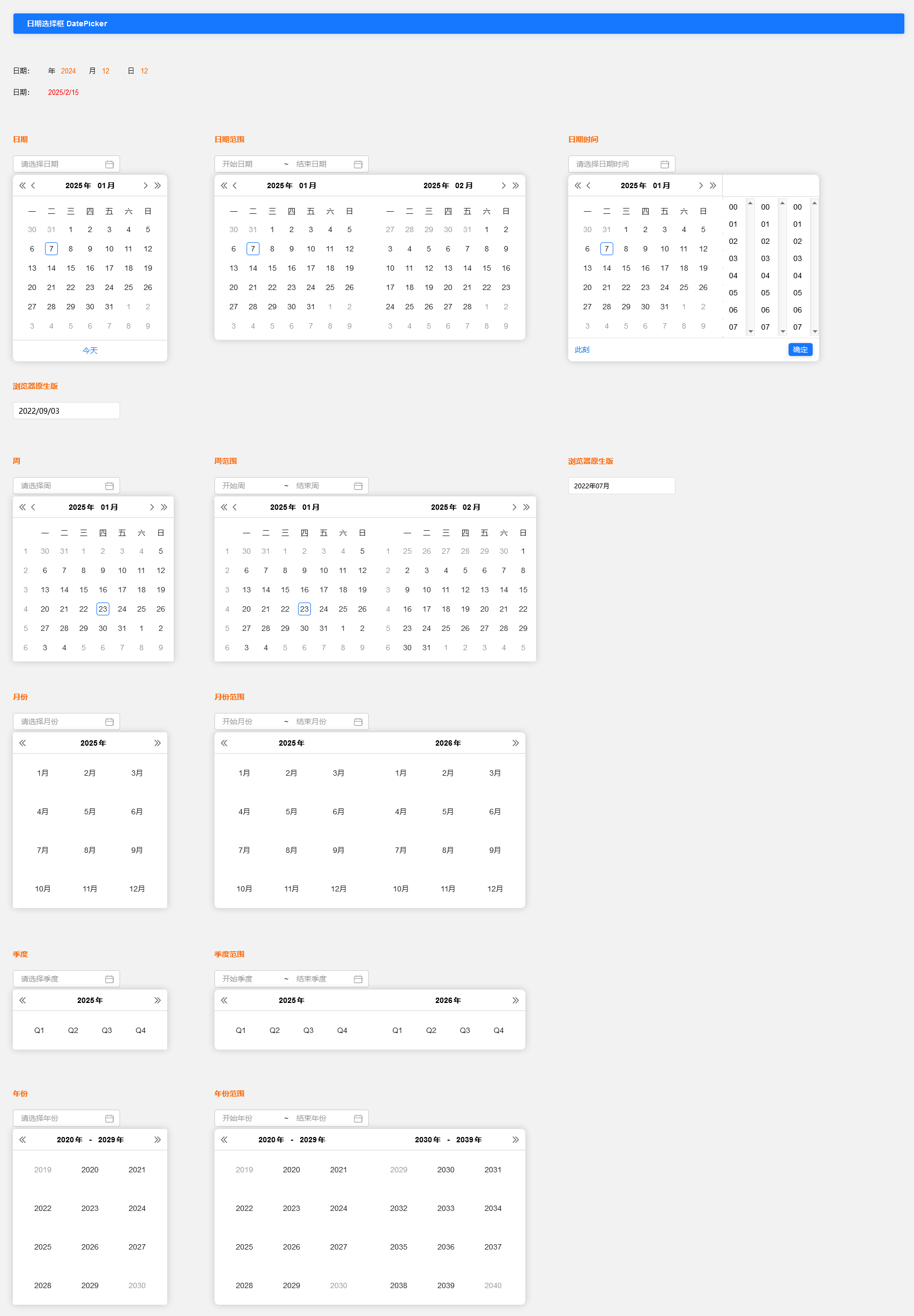
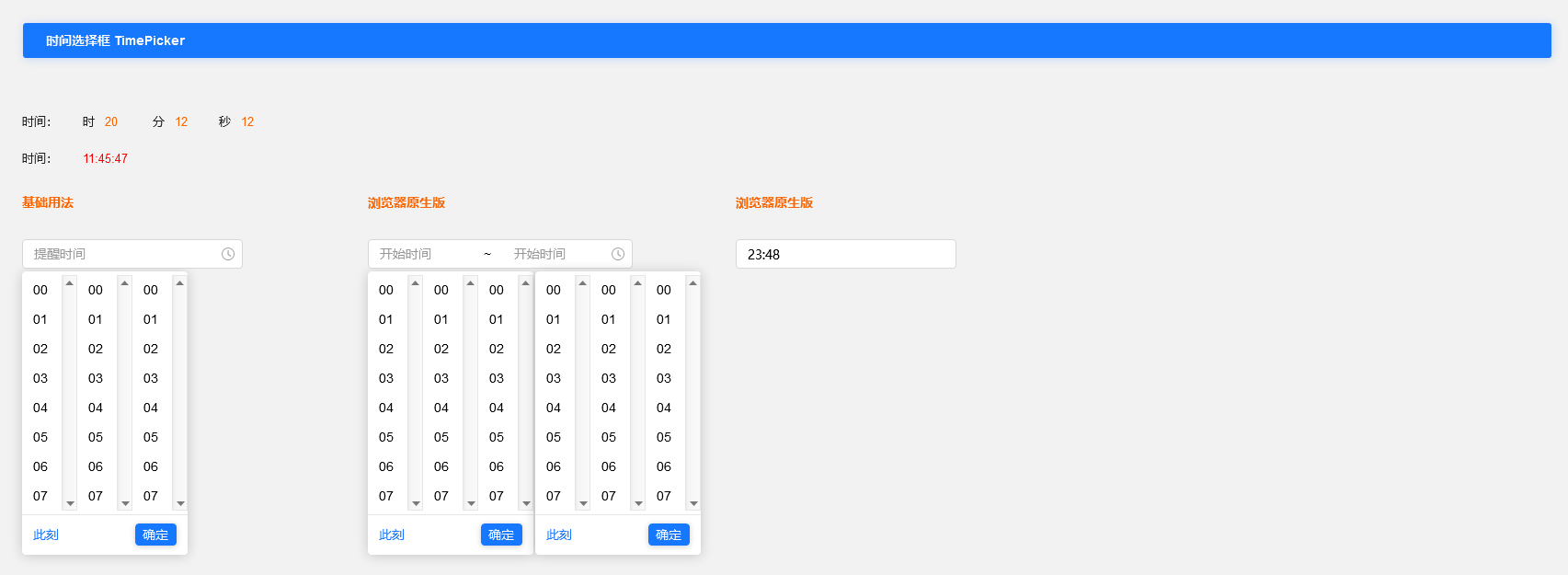
数据录入:开关、单选框、多选框、输入框、输入框自动完成、单选选择器、单选级联、单选树选择、多选选择器、多选级联、多选树选择、日期选择框、时间选择框、穿梭框、评分、滑动输入条、步进器、验证码、上传、导入;
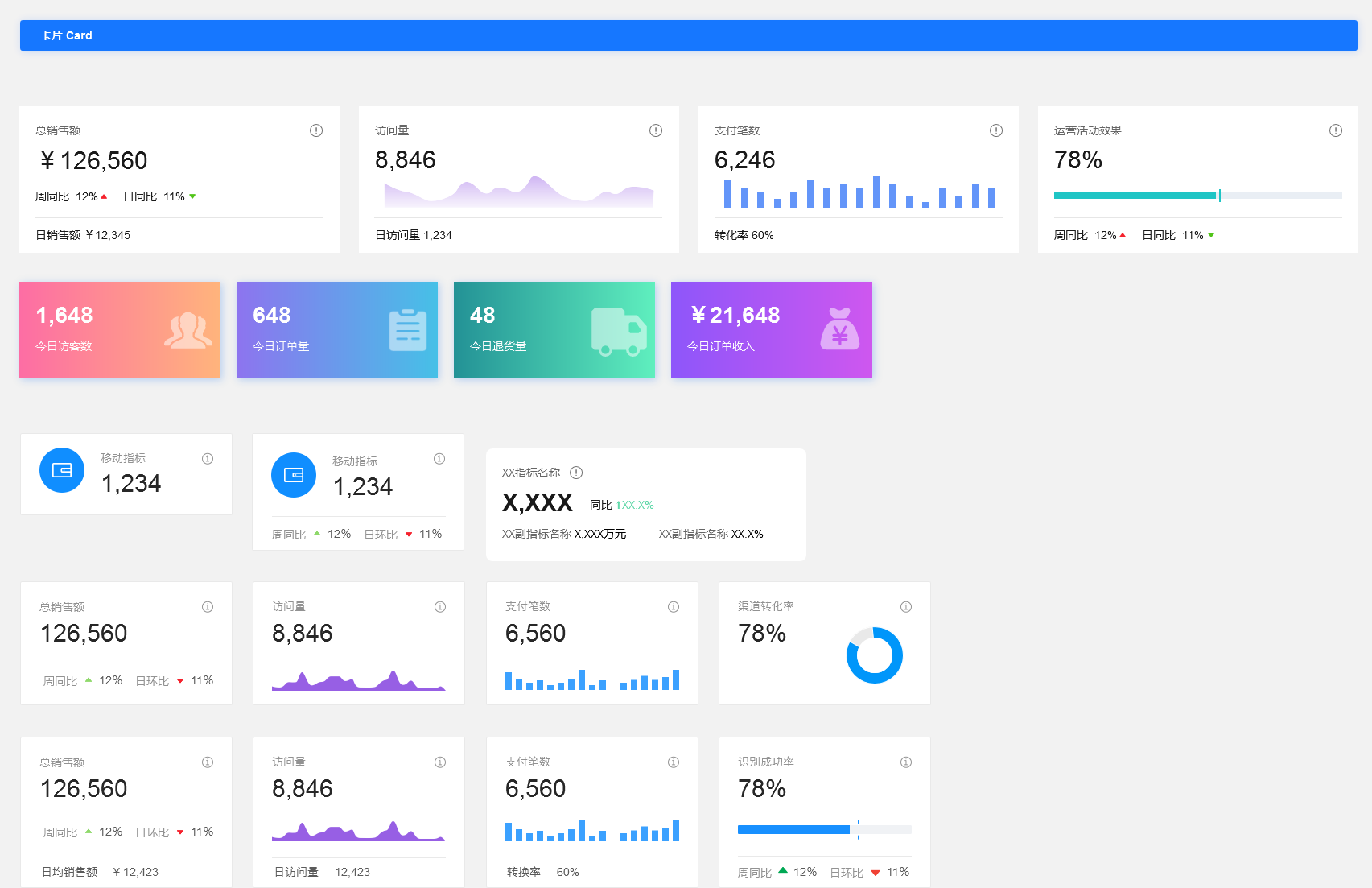
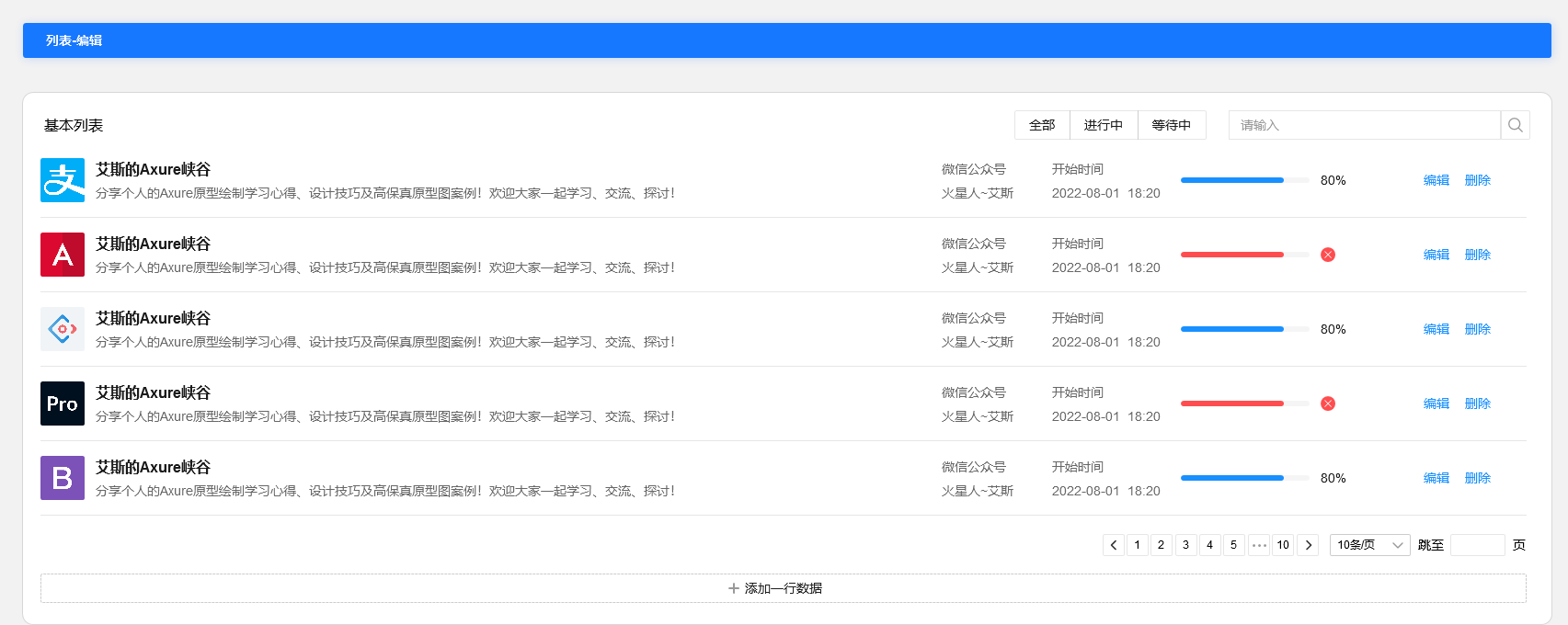
数据展示:头像、标签、徽标数、日历、卡片、高斯模糊卡片、折叠面板、描述列表、列表、分段控制器、统计数值、数值递增、日期时间、表格、时间轴、气泡卡片、文字提示、漫游式引导、树形组件、打印机效果、功能展示布局、数据为空;
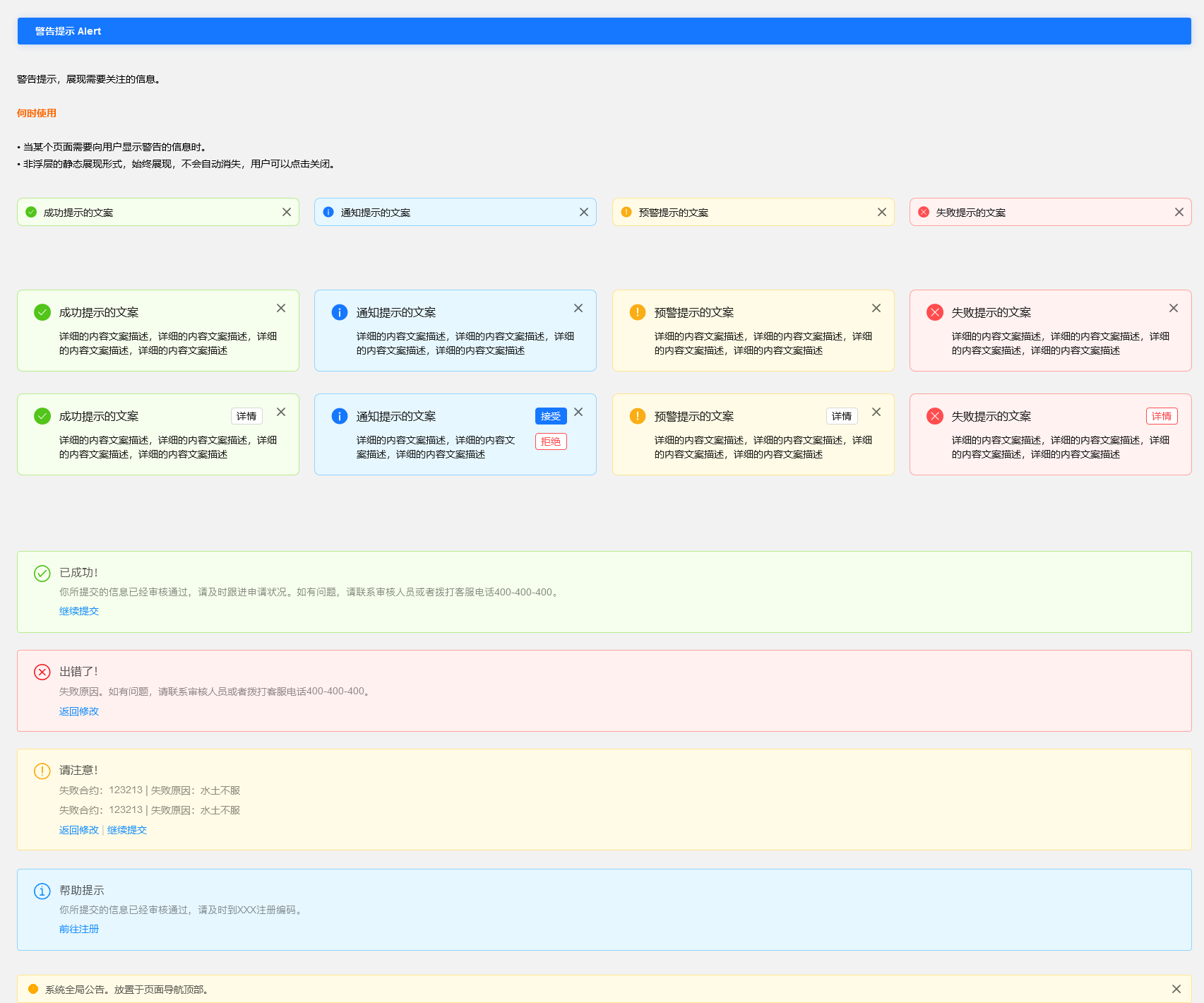
操作反馈:警告提示、全局提示、通知提醒框、气泡确认框、对话框、抽屉、进度条、结果、异常页面;
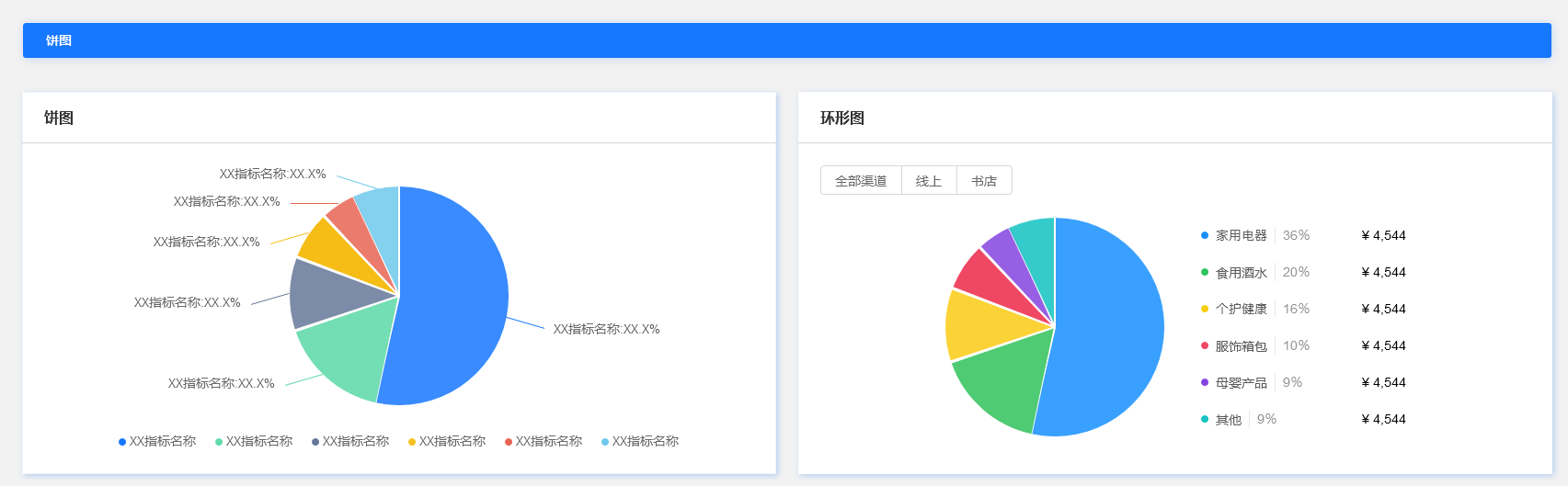
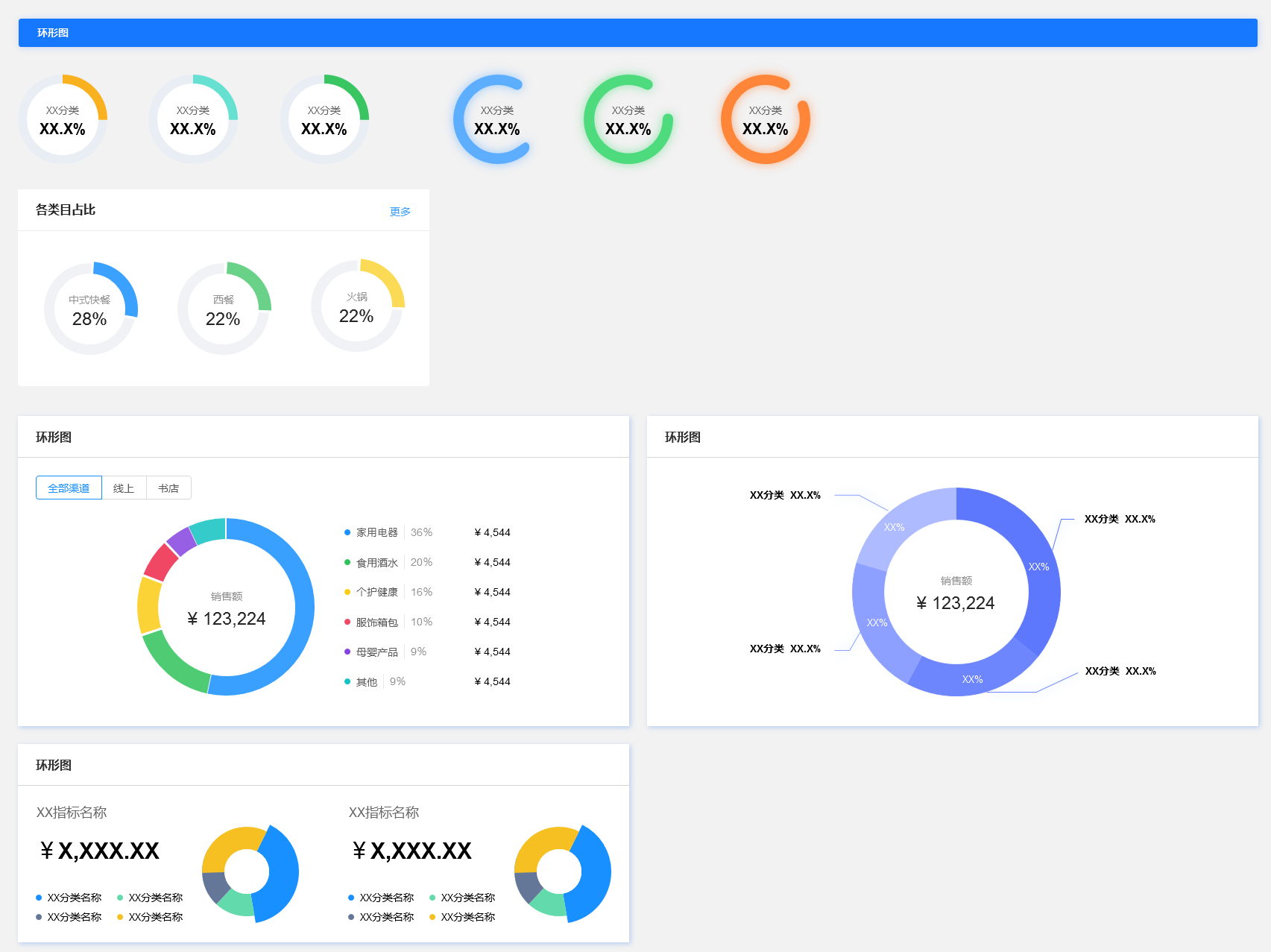
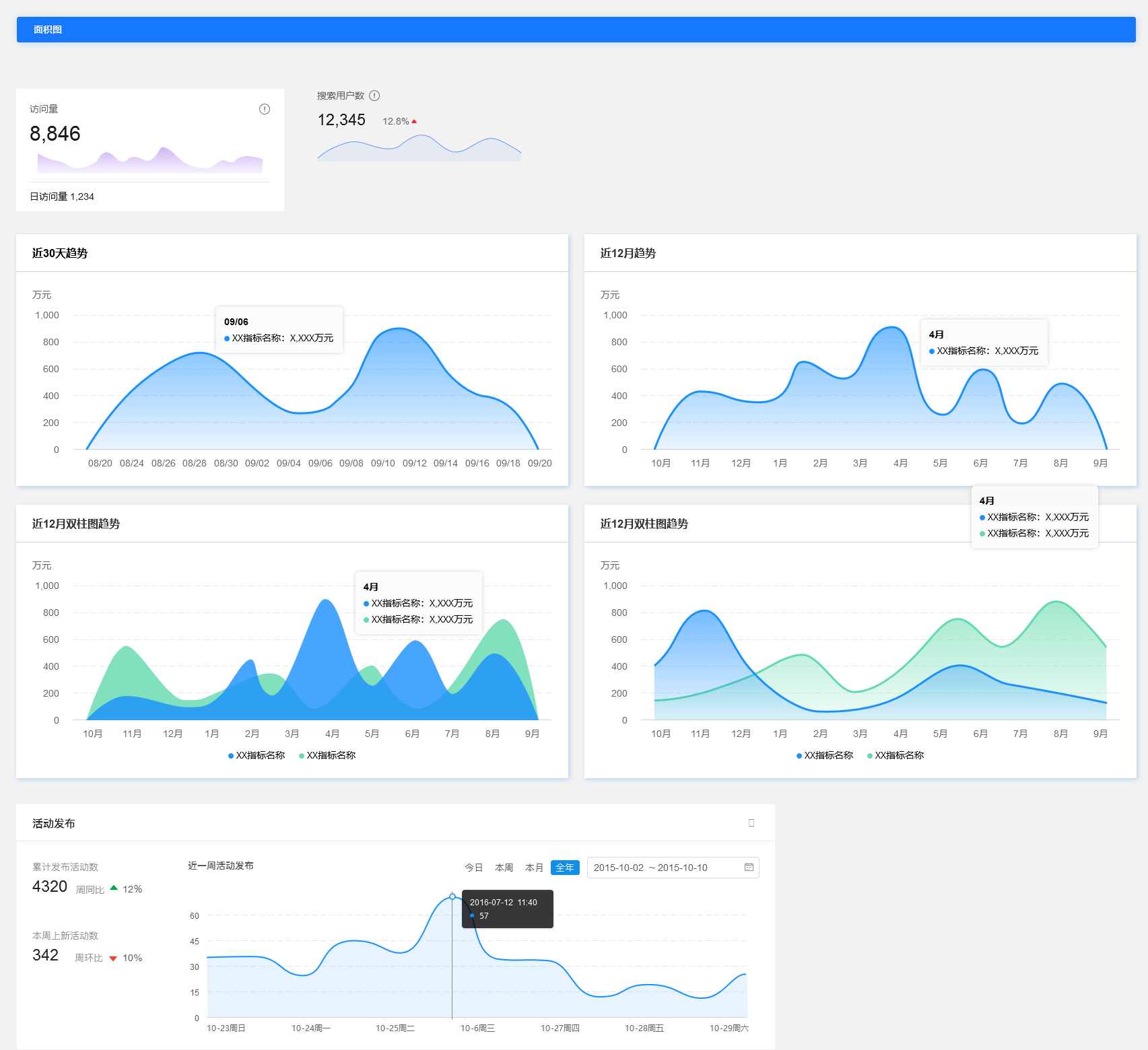
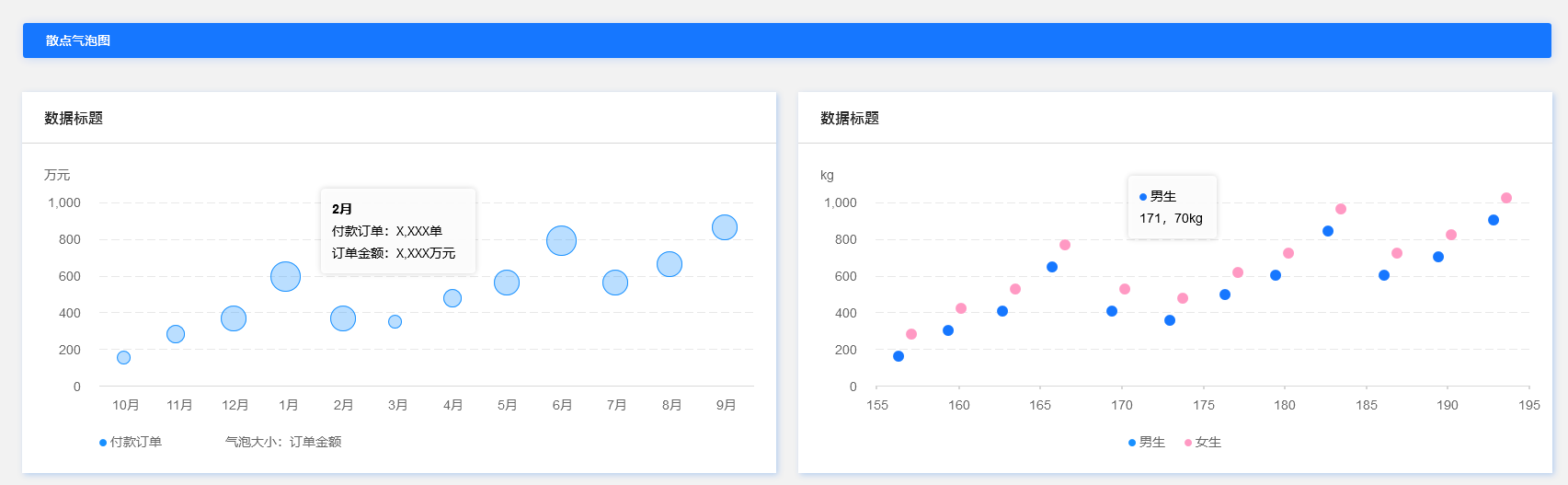
图表:卡片、柱状图、条形图、面积图、折线图、环形图、饼图、散点气泡图、雷达图、仪表盘、漏斗图、水波图、词云、甘特图;
图片:图片占位、轮播切换、轮播图-自适应宽度-固定高度、轮播图-自适应宽度-固定高度-箭头、轮播图-自适应宽度-固定高度-箭头、图片细节放大-淘宝切换、图片细节放大-淘宝切换、图片中心放大缩小-鼠标移入、图片中心放大缩小-按钮单击、图片中心放大缩小-鼠标滚轮、水平滚动放映、鼠标跟随、手风琴展示、手风琴展示、图片旋转、三维轮播图(3张)、三维轮播图(5张)、三维队列展示-自动播放、三维队列展示-点击播放、三维队列展示-箭头切换、图片透明滑动、窗口漂浮广告;
函数:函数集、函数集、页面鼠标右键功能;
组件界面截图:



































发表评论 取消回复