本版本共包含了【常用组件】、【信息输入】、【信息展示】、【信息反馈】、【图片展示】、【其他】等六大类交互元件分类。
为了使原型的交互效果更加逼真,与前端、产品等人员更方便交流需求,作品提供了动态的交互元件。只需复制粘贴即可快速应用到你的原型方案中。此外,还给提供了蚂蚁金服ant.design的十大设计原则大家一些规范性使用建议。
更新记录:
2021-03-16 增加元件库源文件rplib;调整部分元件交互效果;
相关动态交互元件:
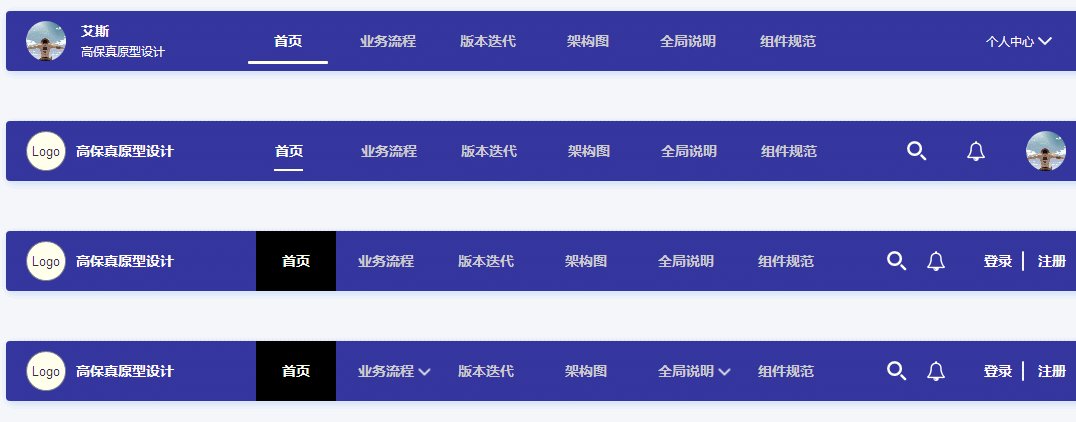
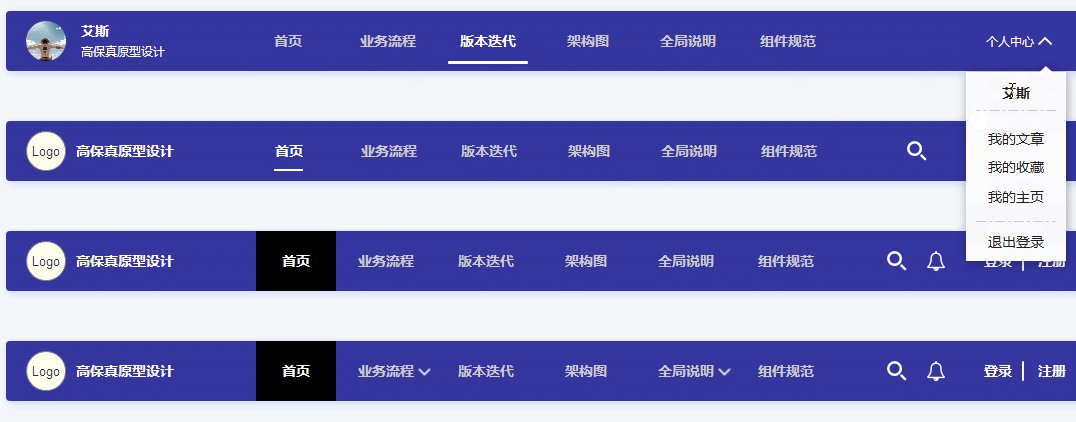
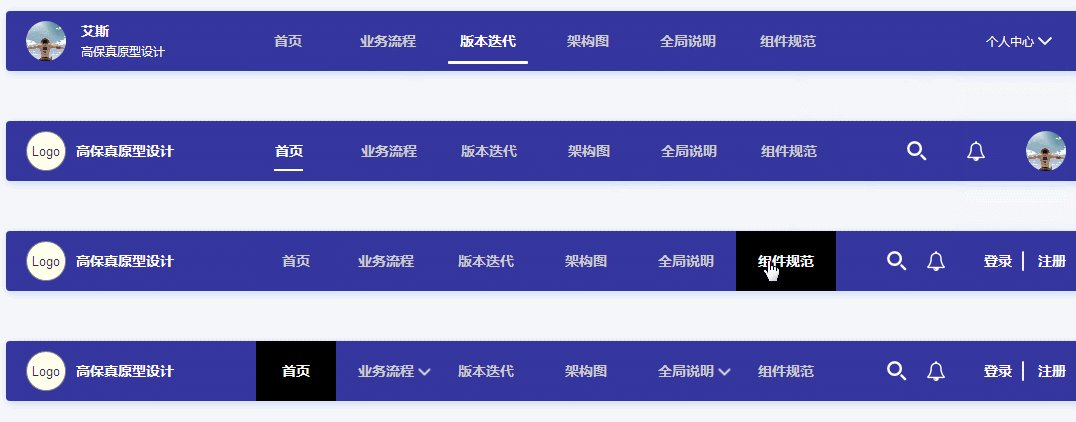
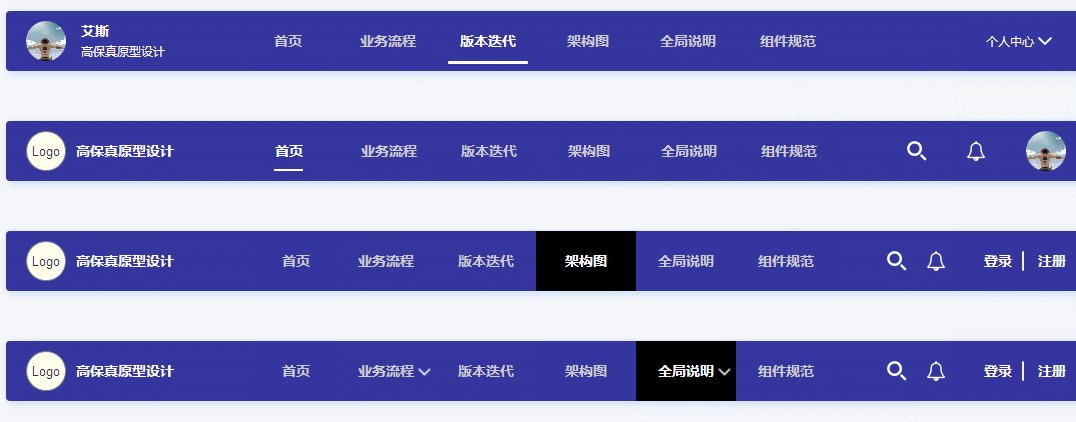
1、顶部导航

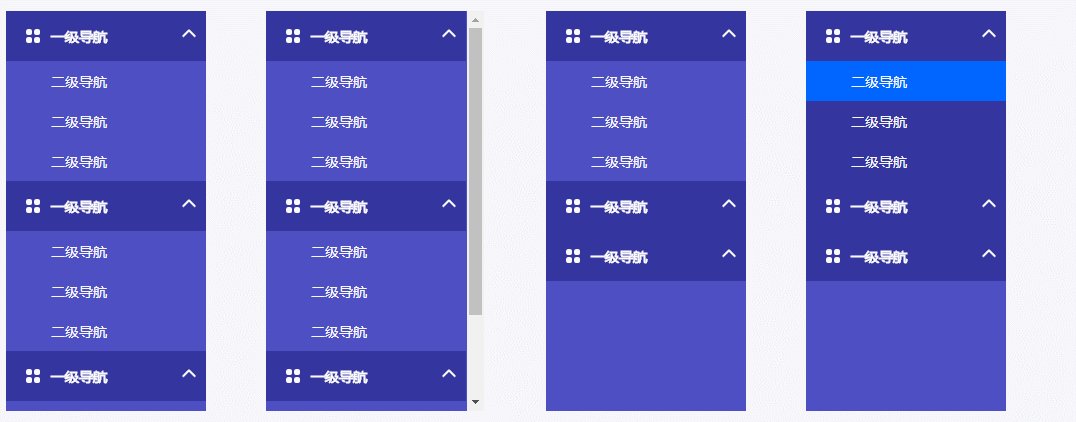
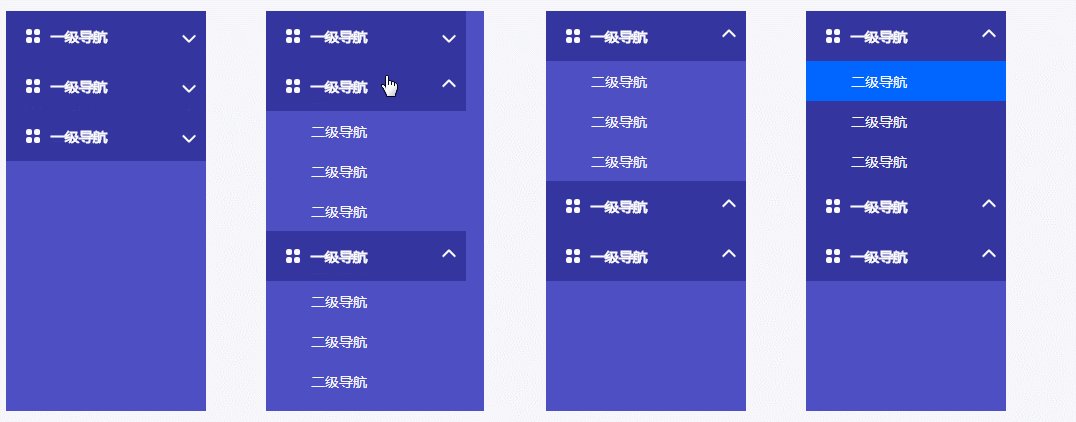
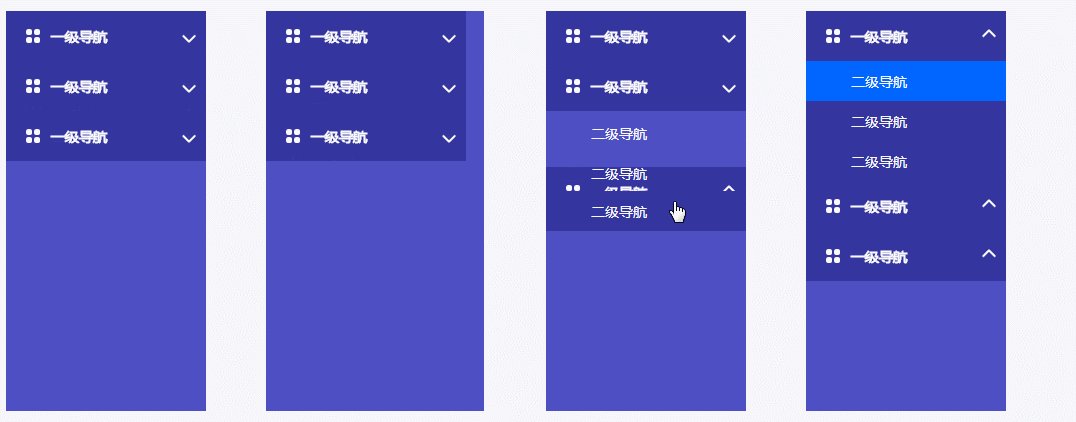
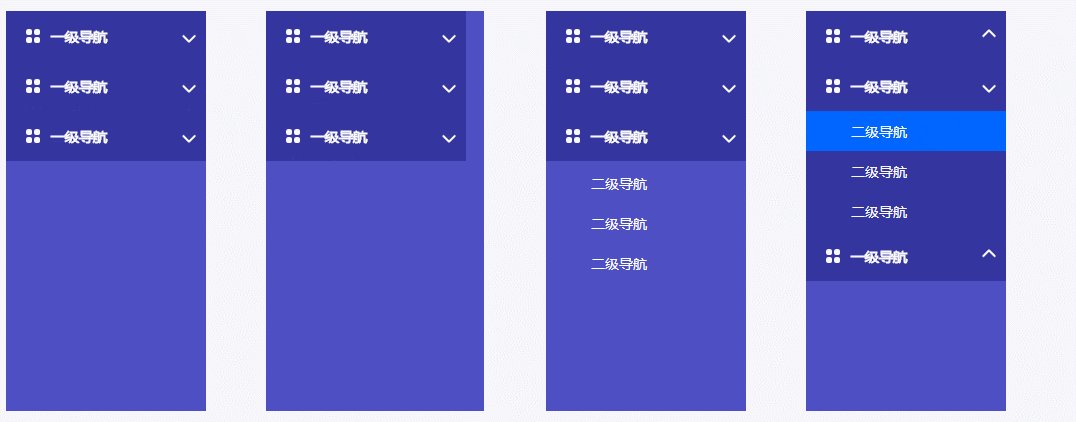
2、侧导航

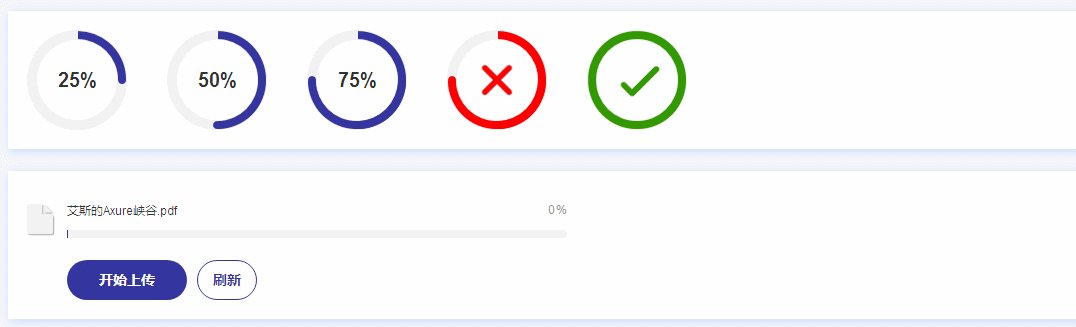
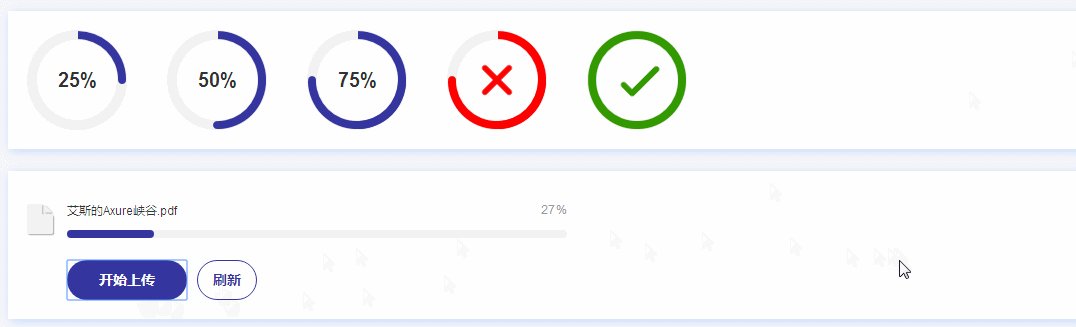
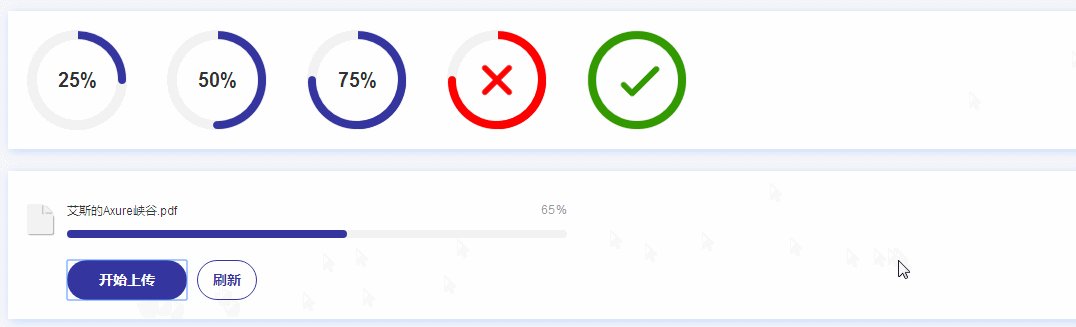
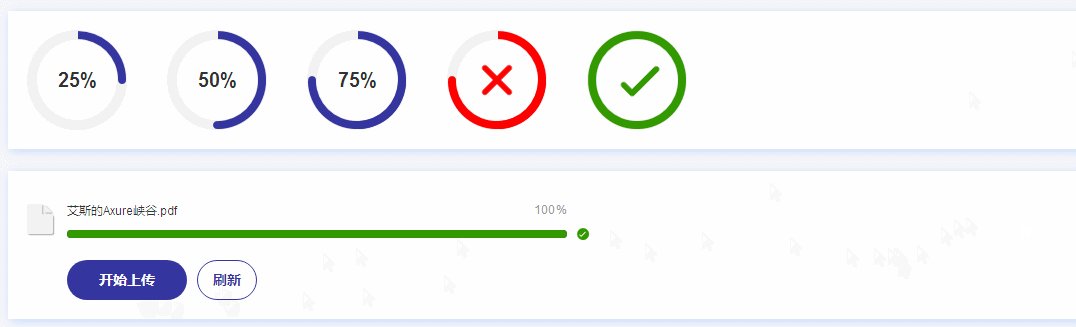
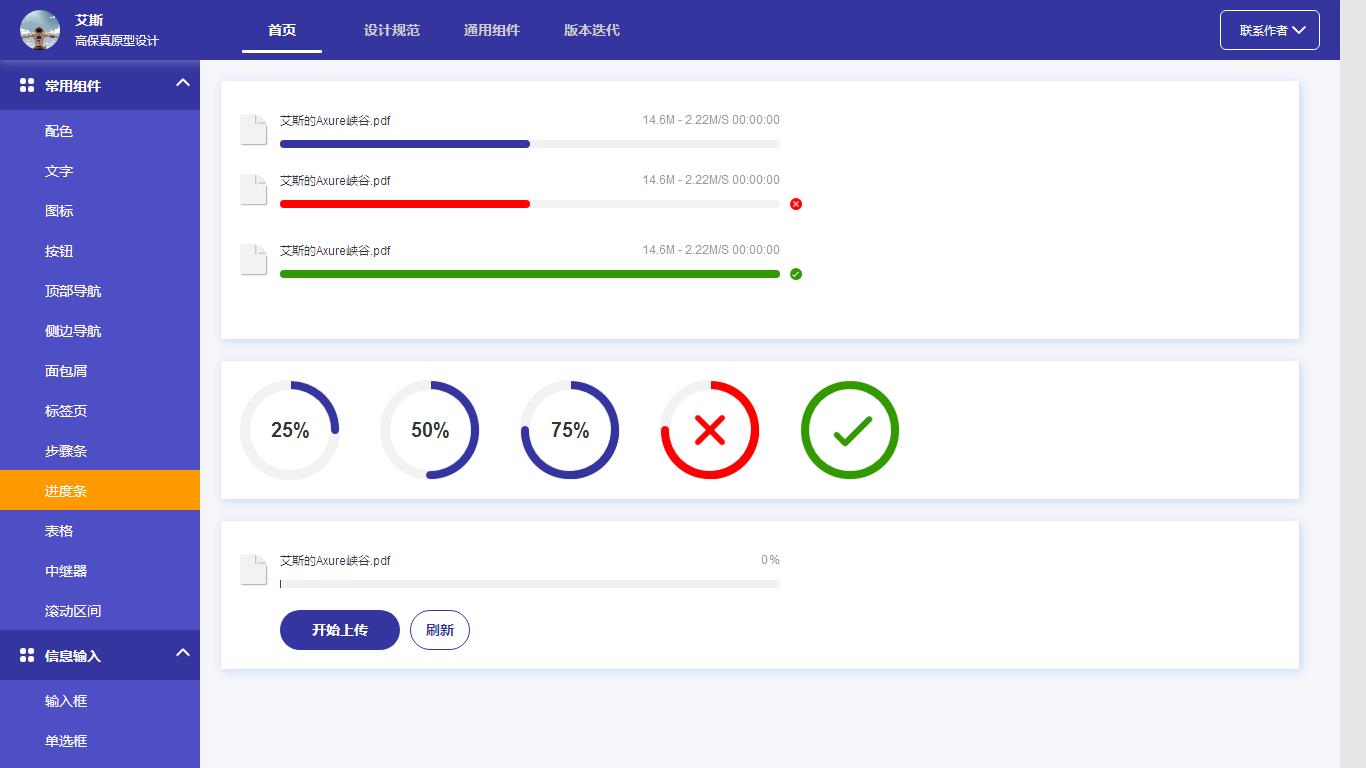
3、进度条

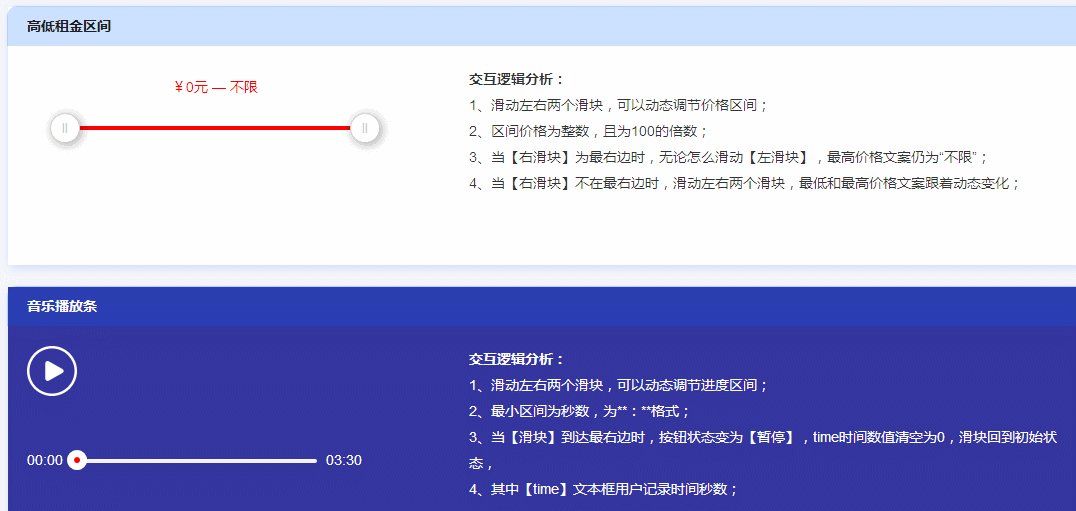
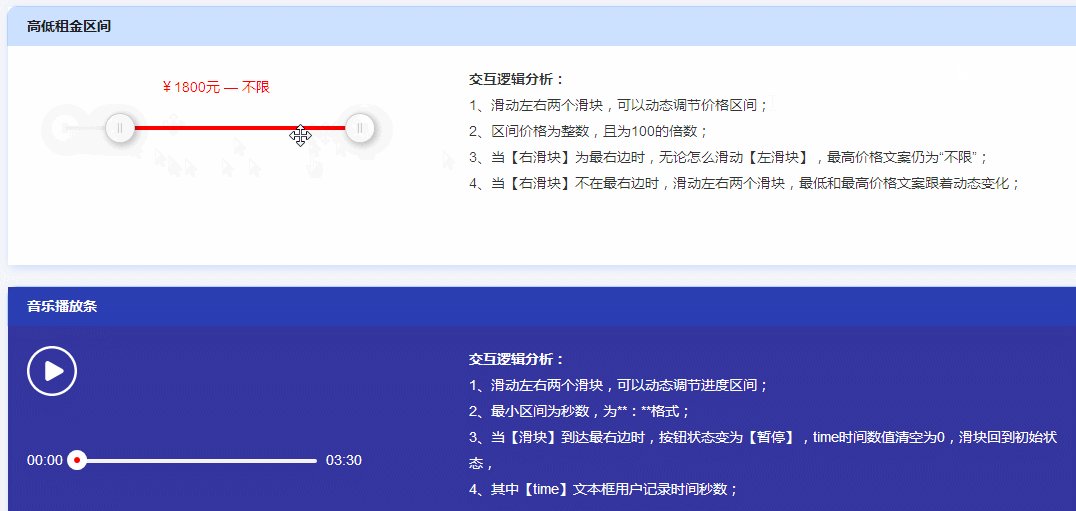
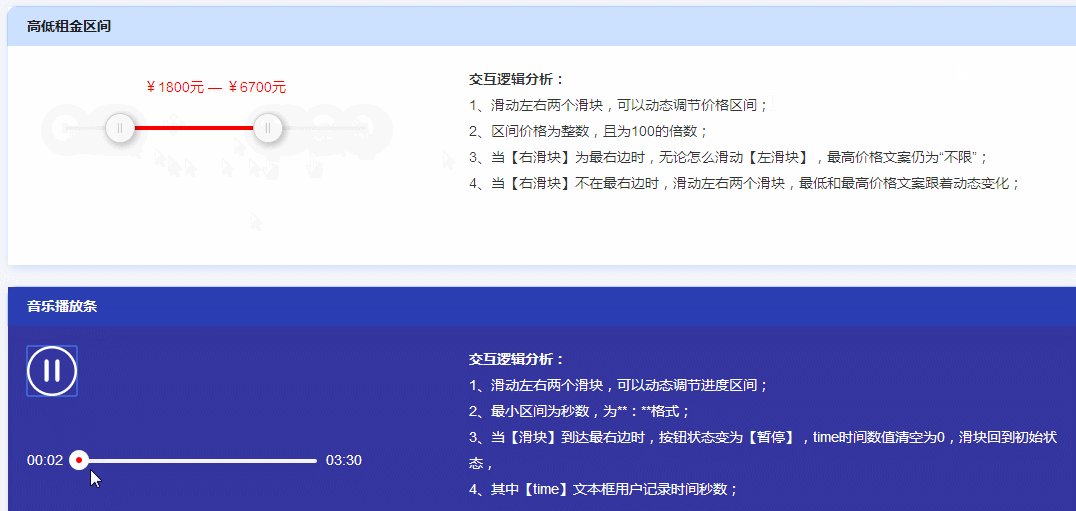
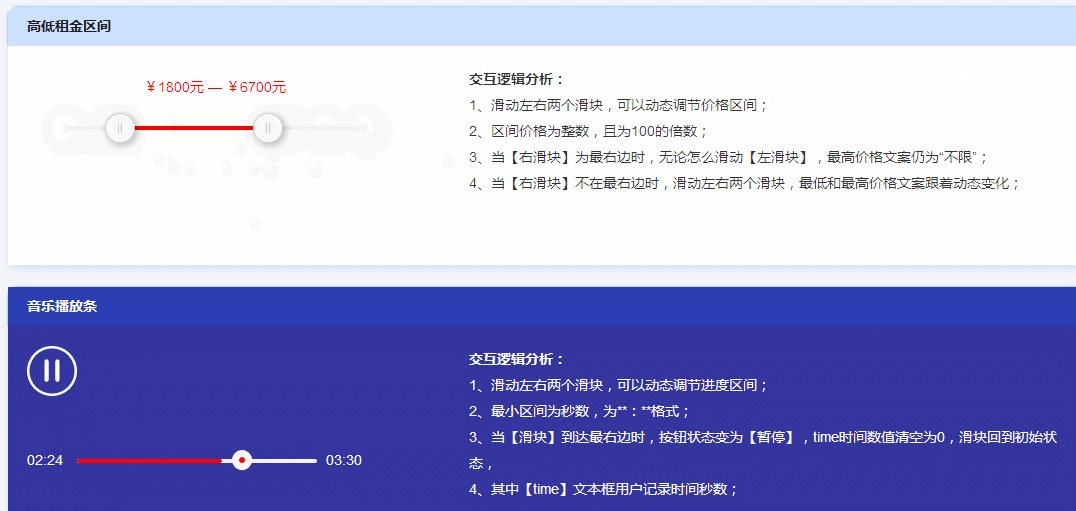
4、滚动区间

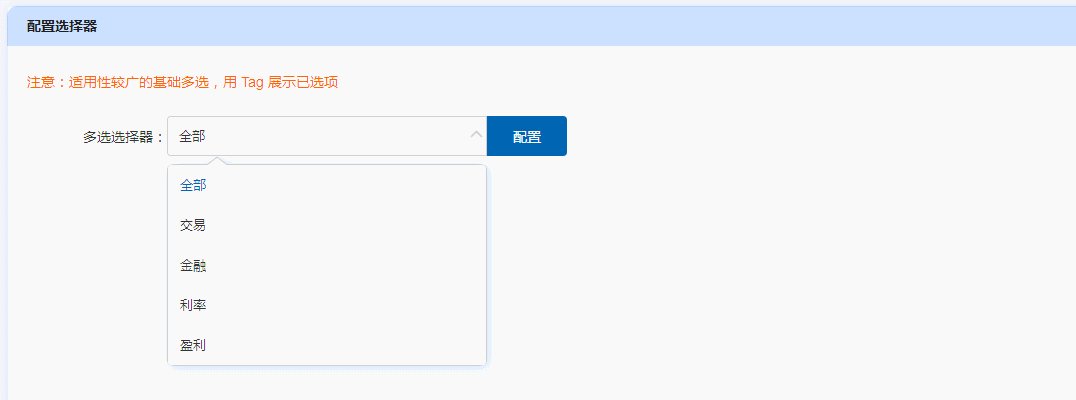
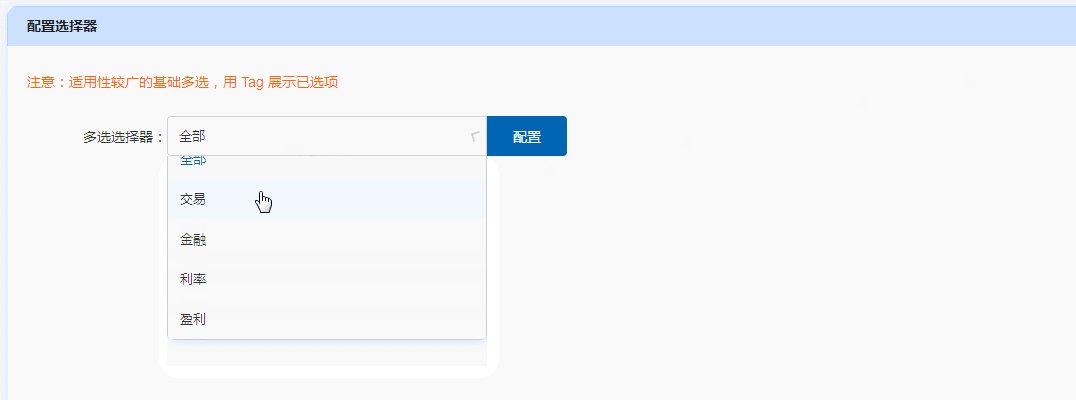
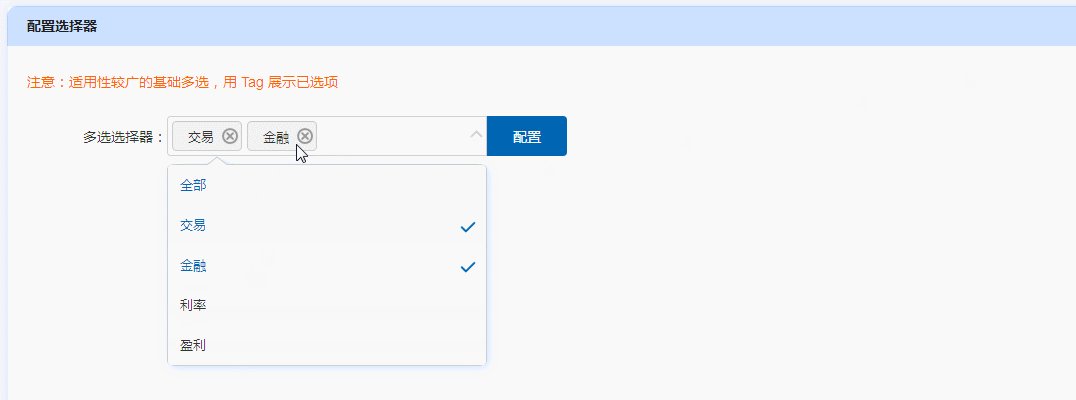
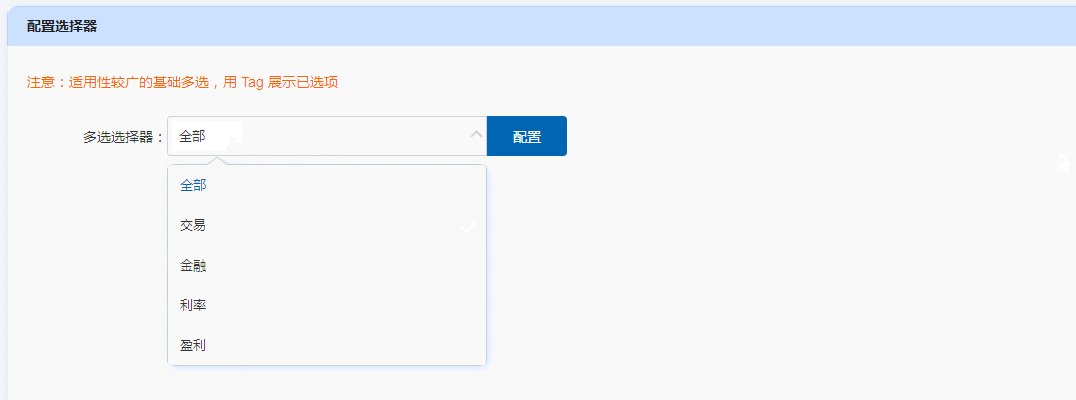
5、配置选择器

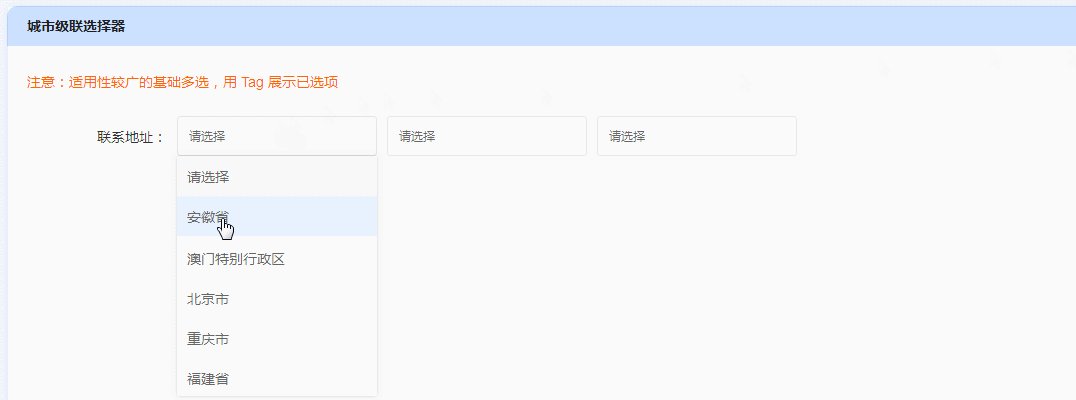
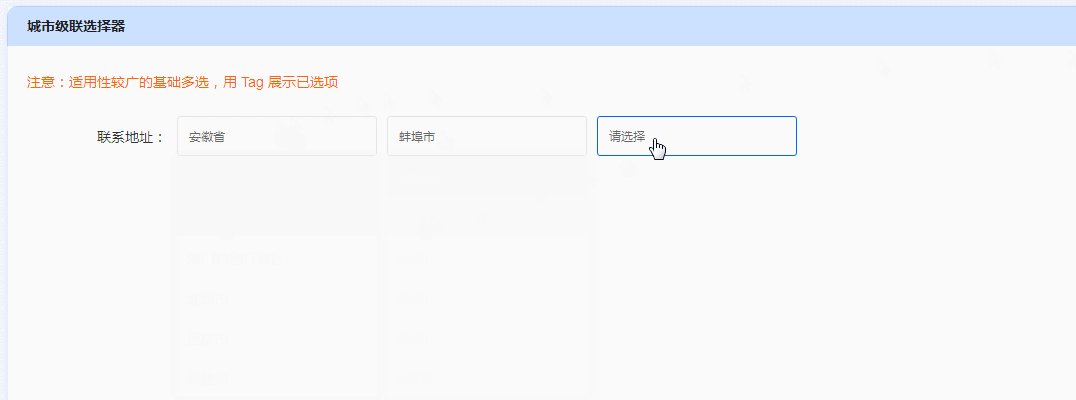
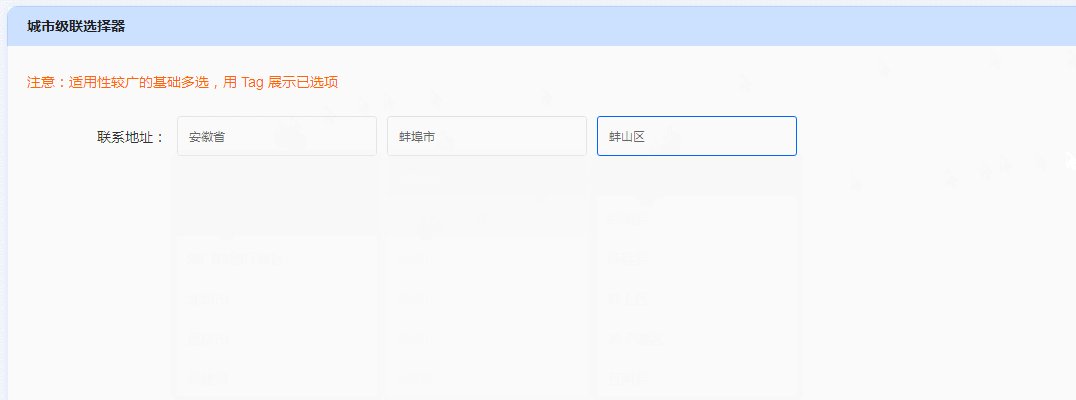
6、级联选择器

7、评分

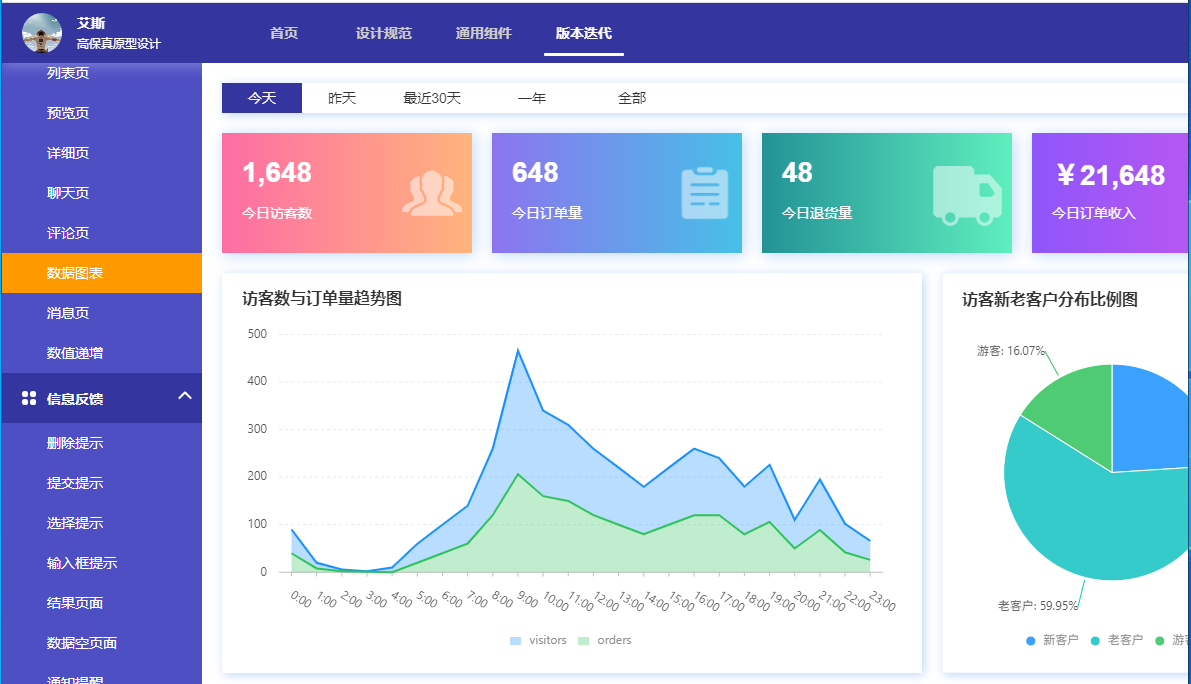
8、数据图表

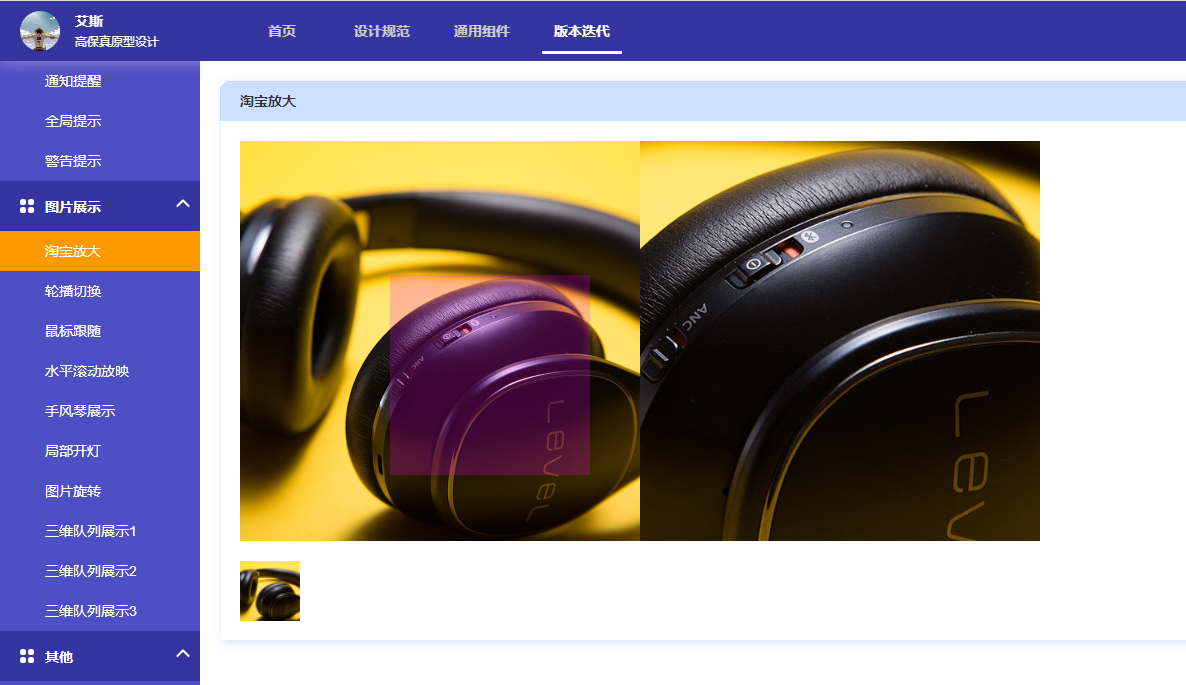
9、图片展示一:淘宝放大

10、图片展示一:轮播切换

11、图片展示:鼠标跟随

12、图片展示:水平滚动

13、图片展示:手风琴

14、图片展示:局部开灯

15、图片展示:三维展示

相关静态交互元件:
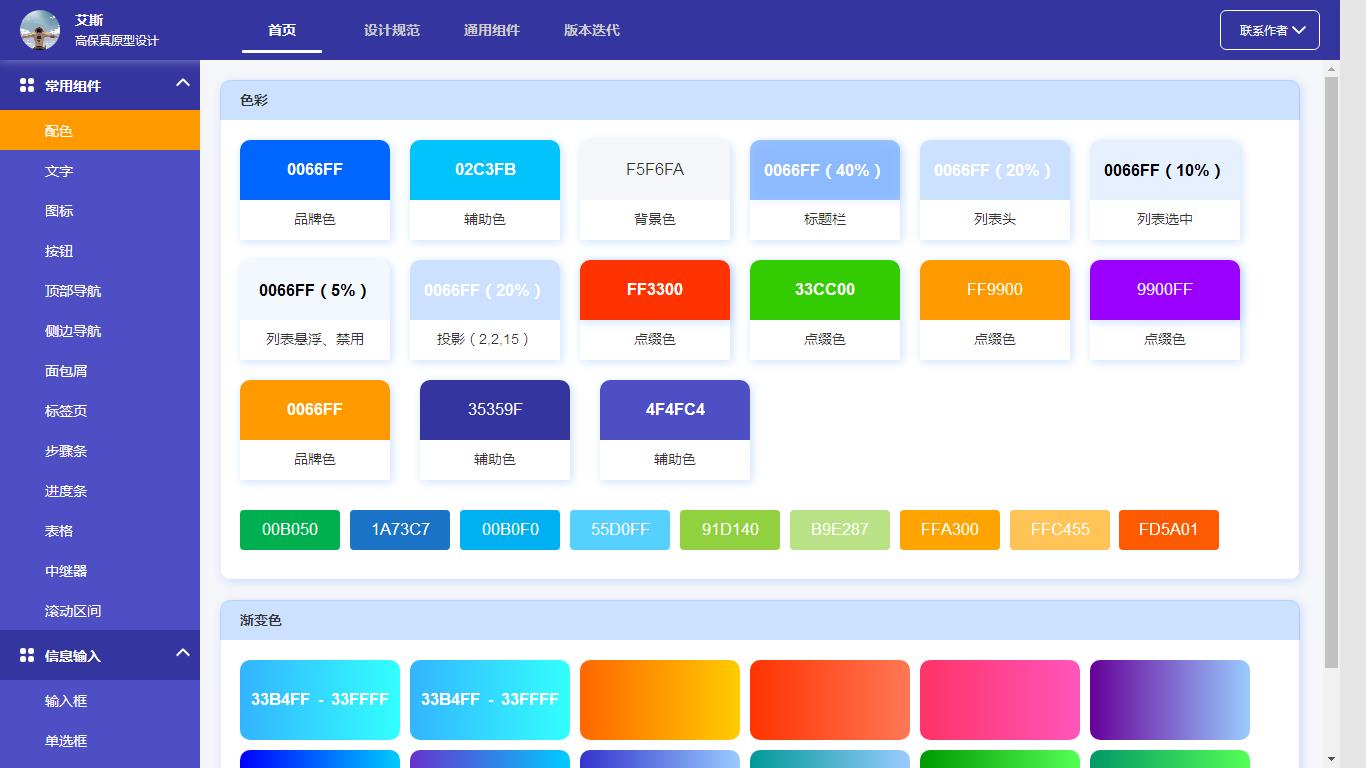
1、配色

2、图标

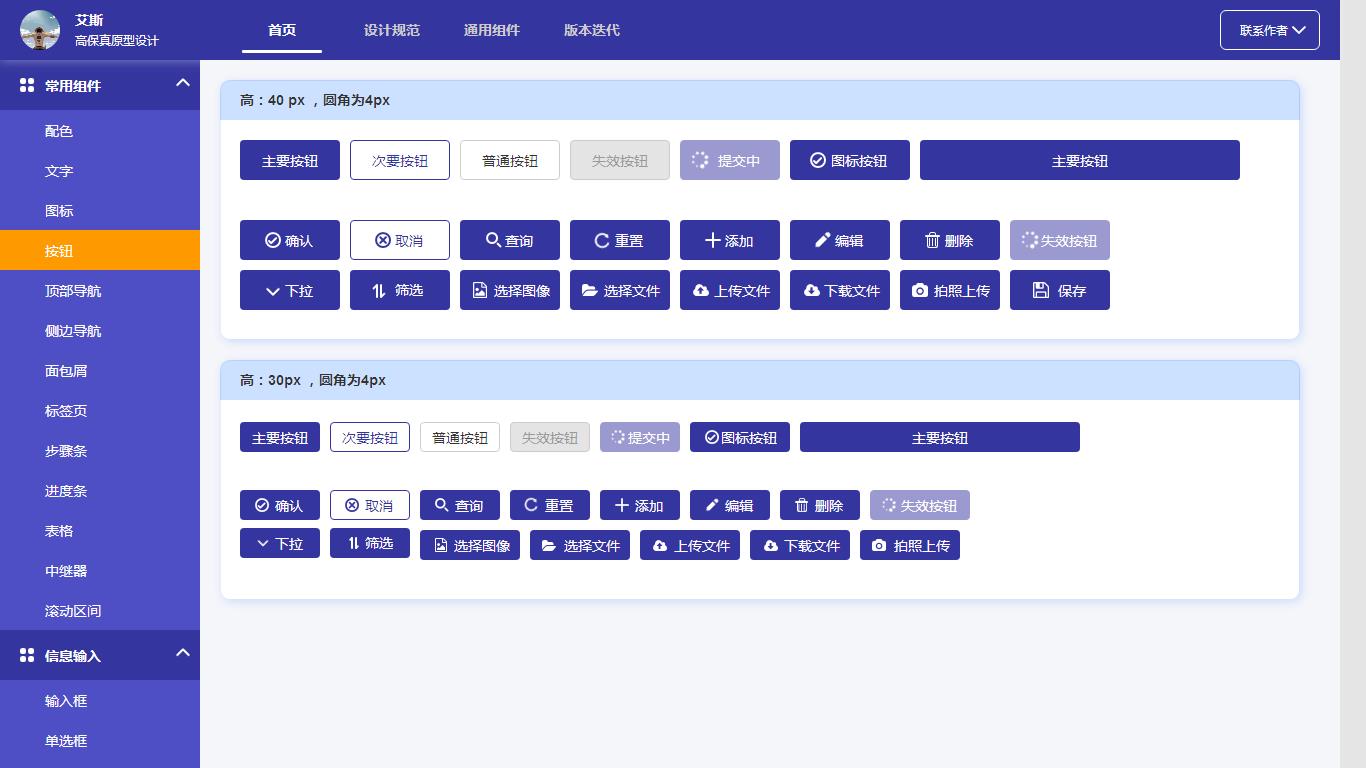
3、按钮

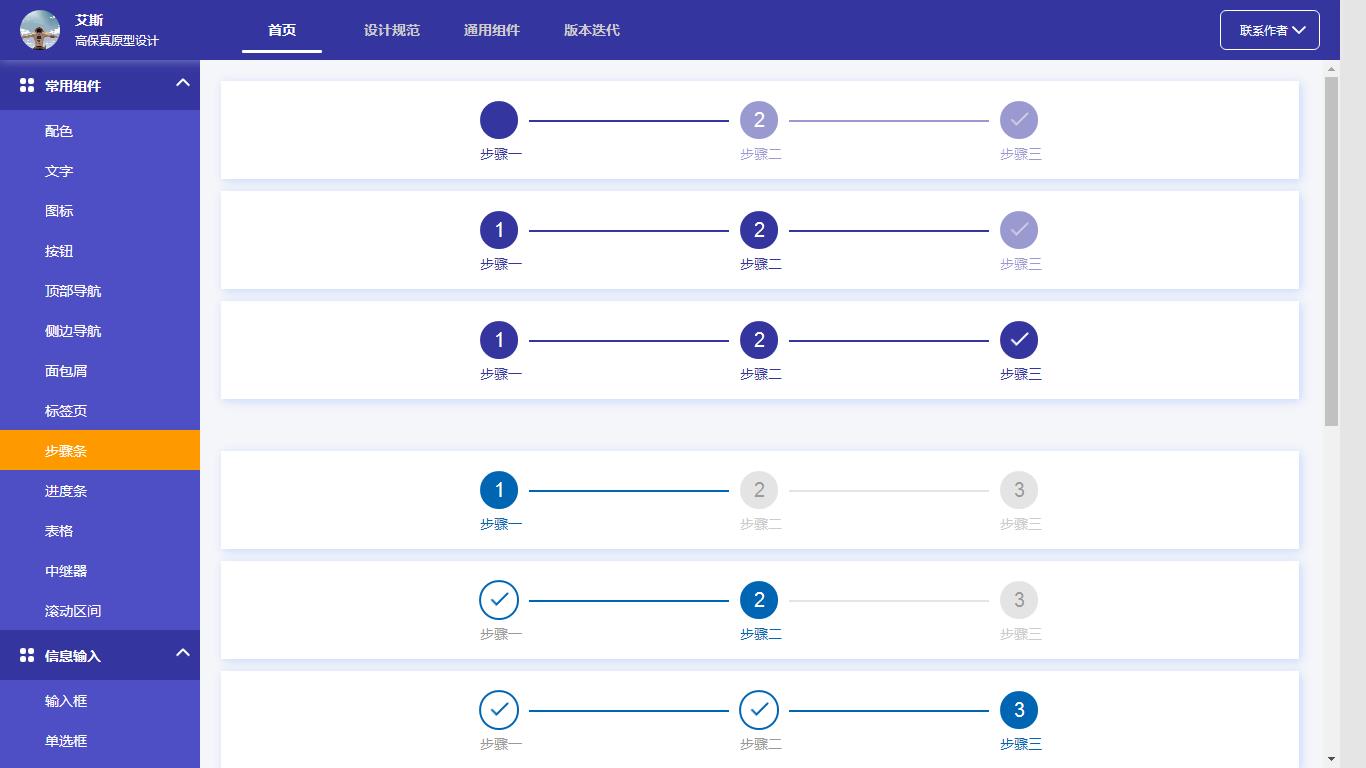
4、步骤条

5、进度条

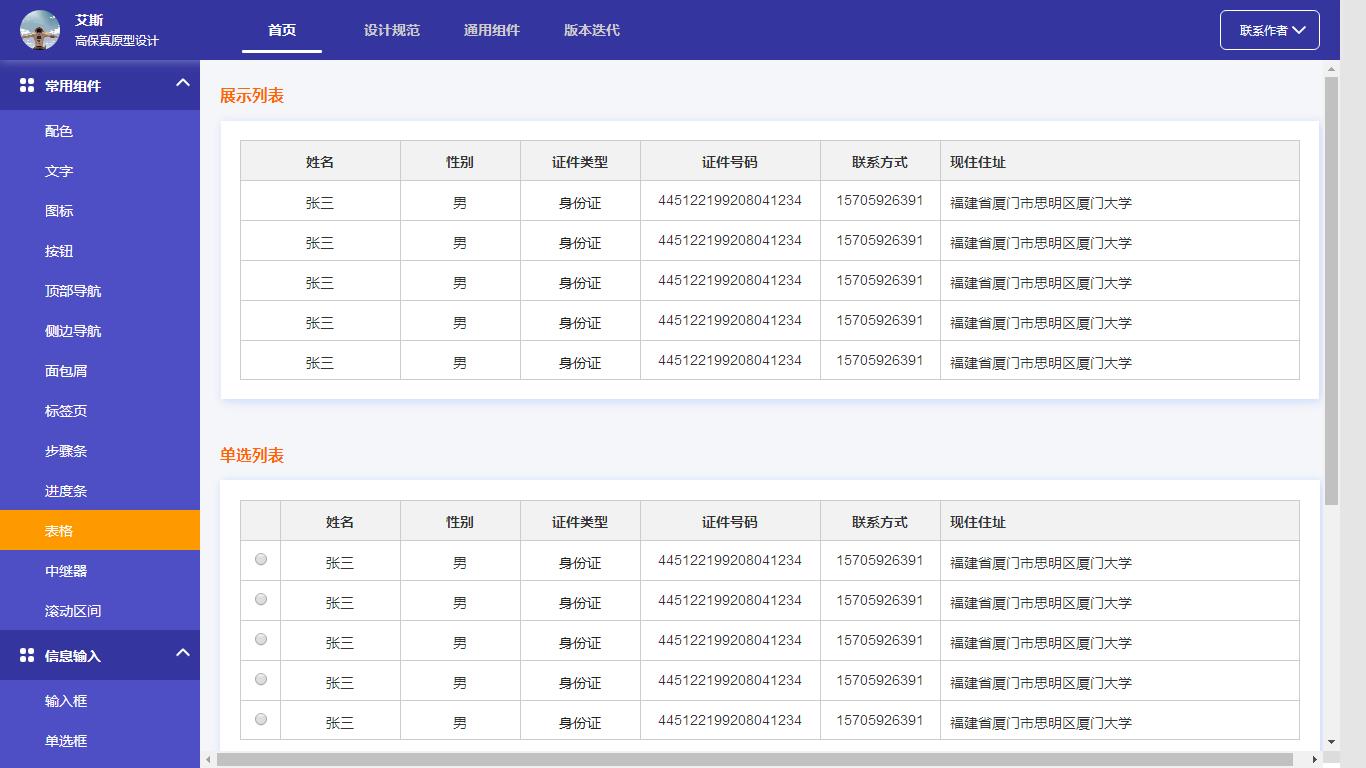
6、列表

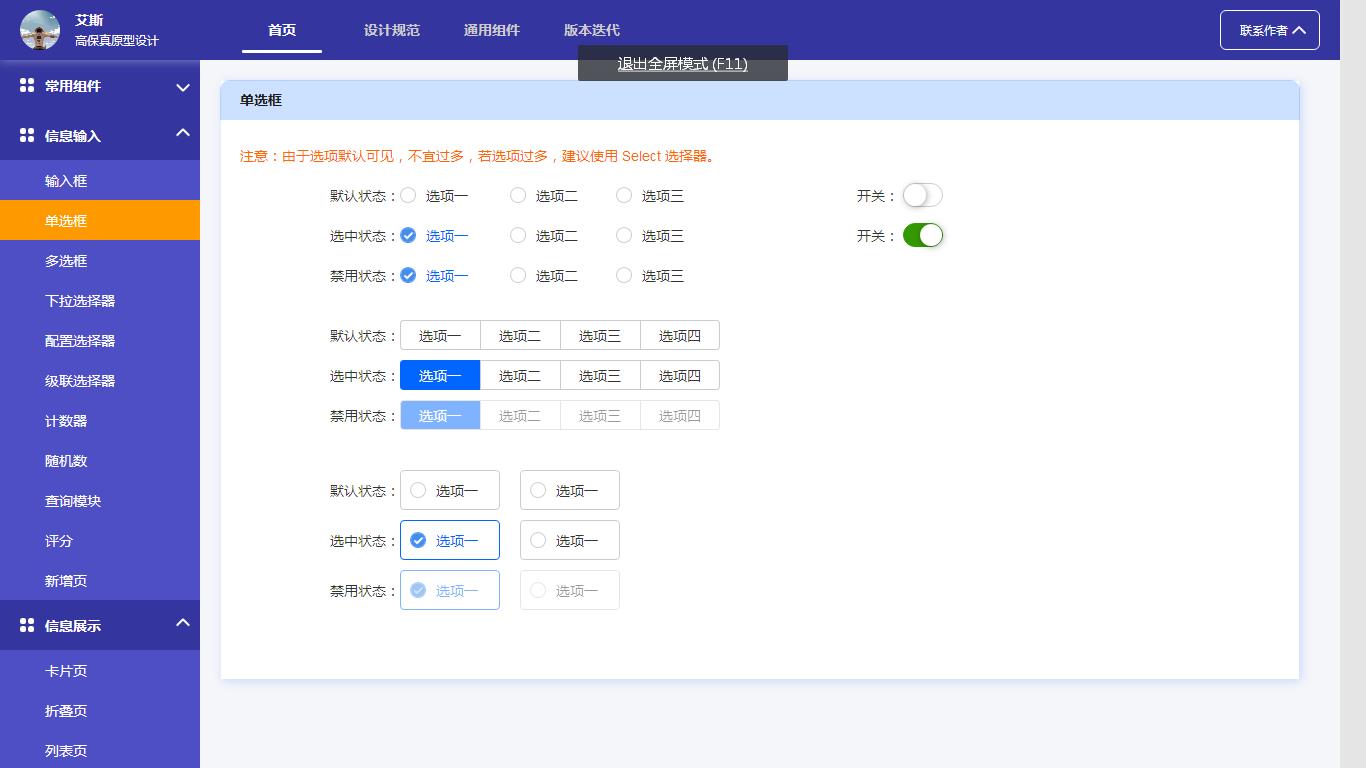
7、单复选框

8、新增页

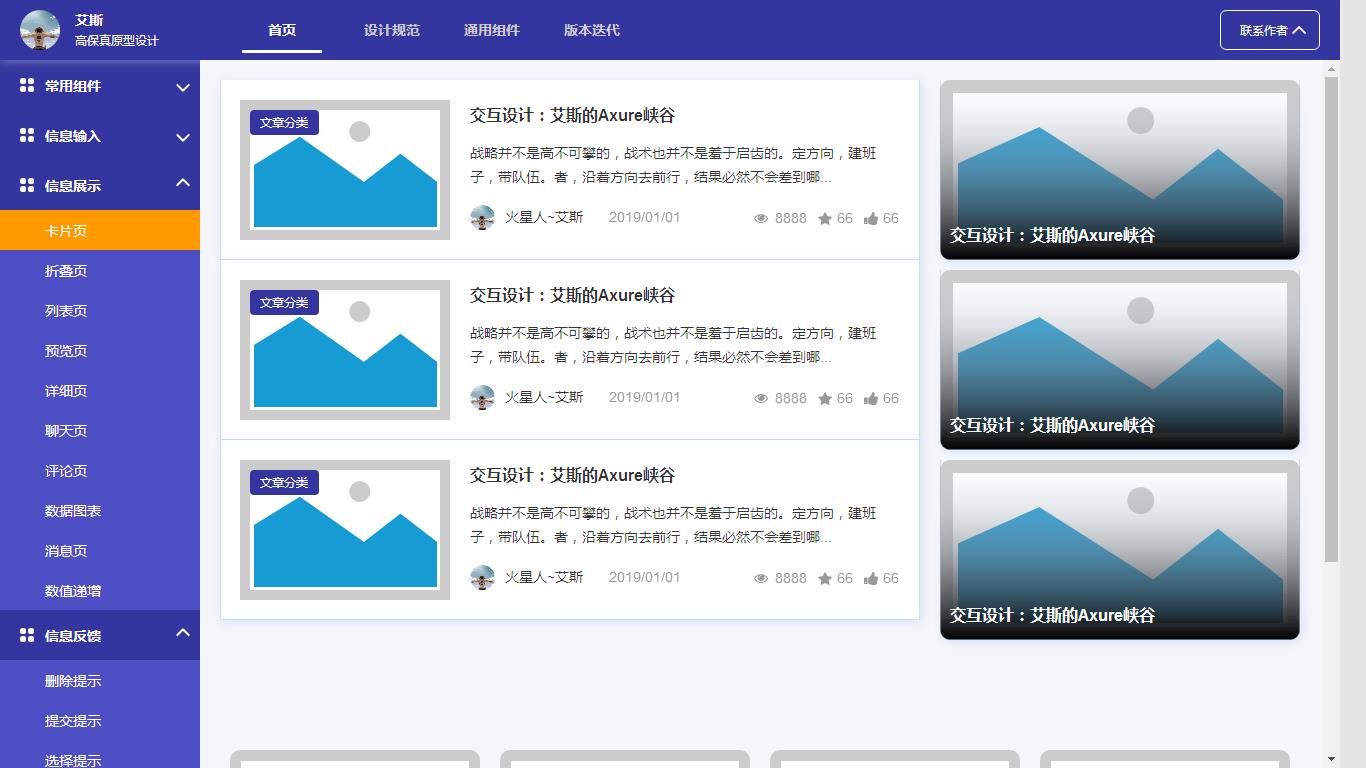
9、卡片页

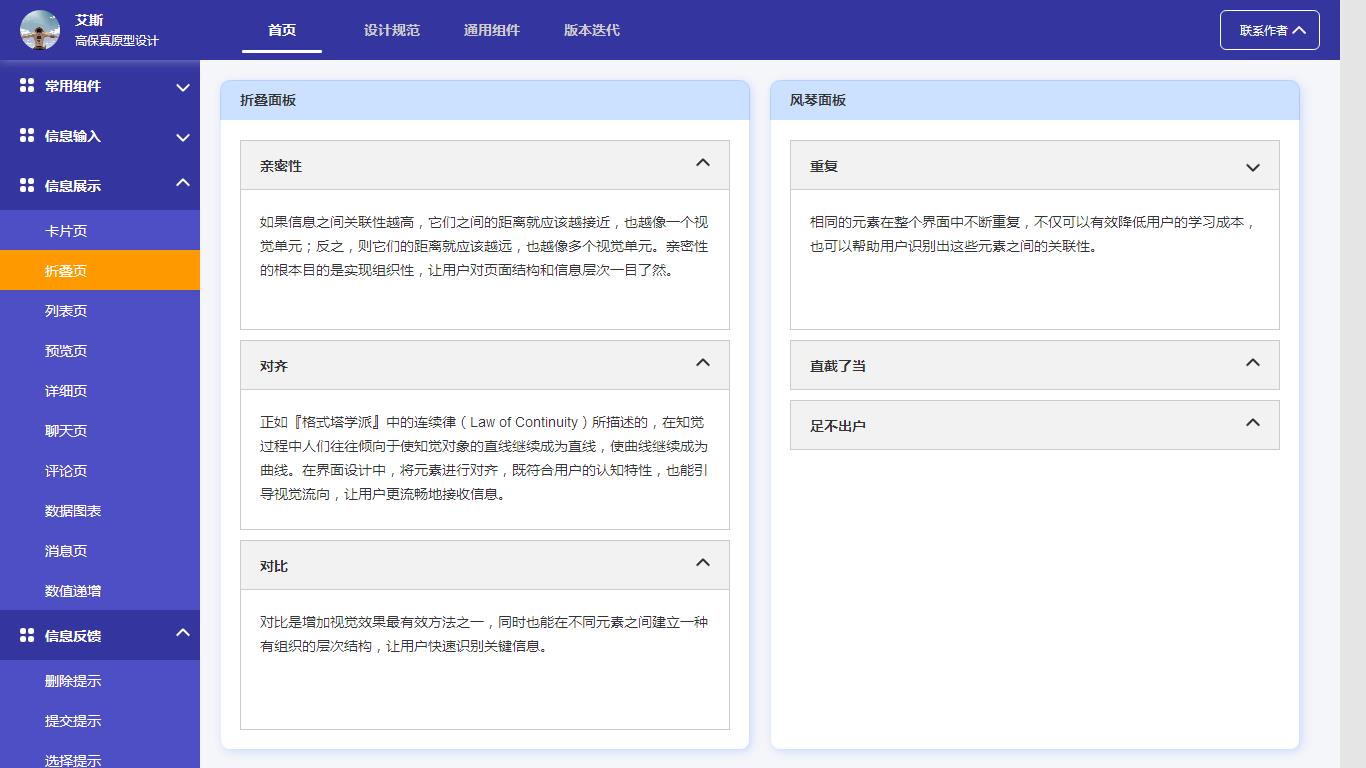
10、折叠页

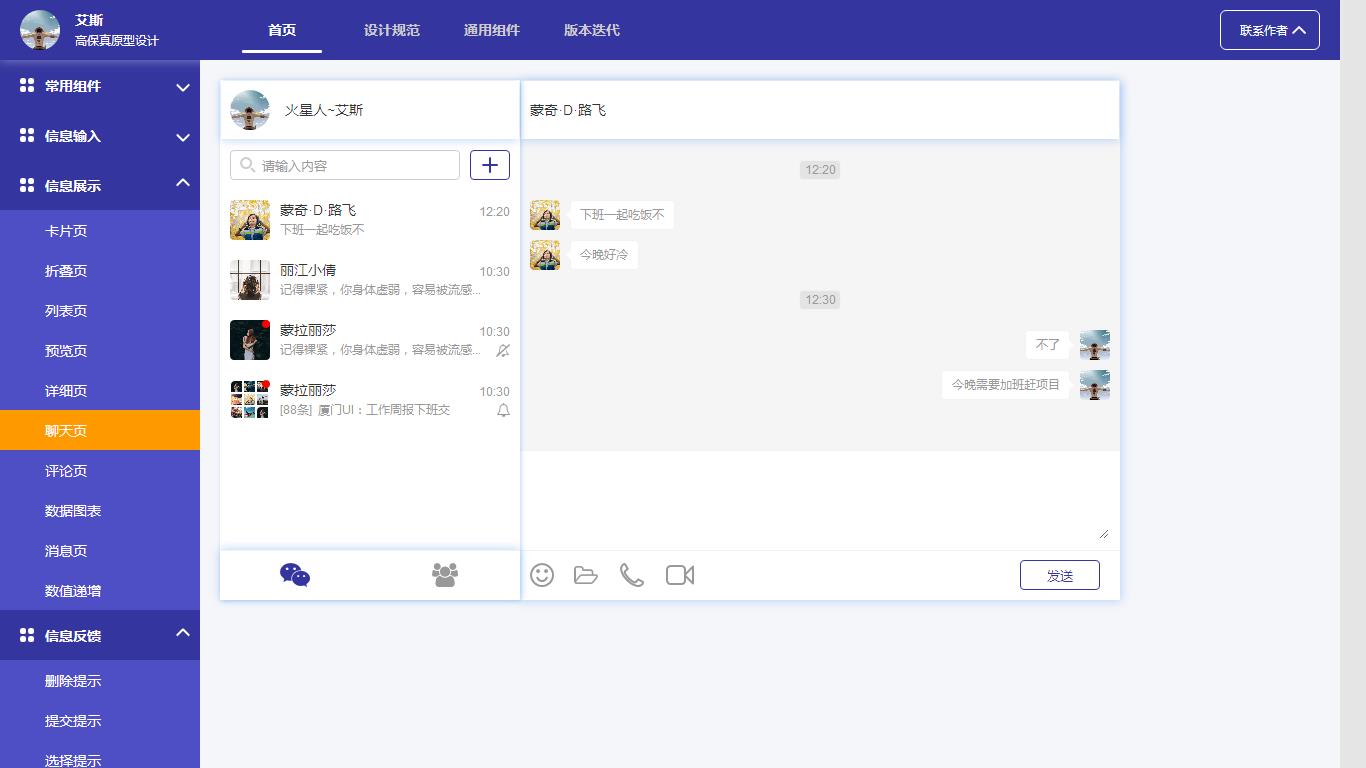
11、聊天页

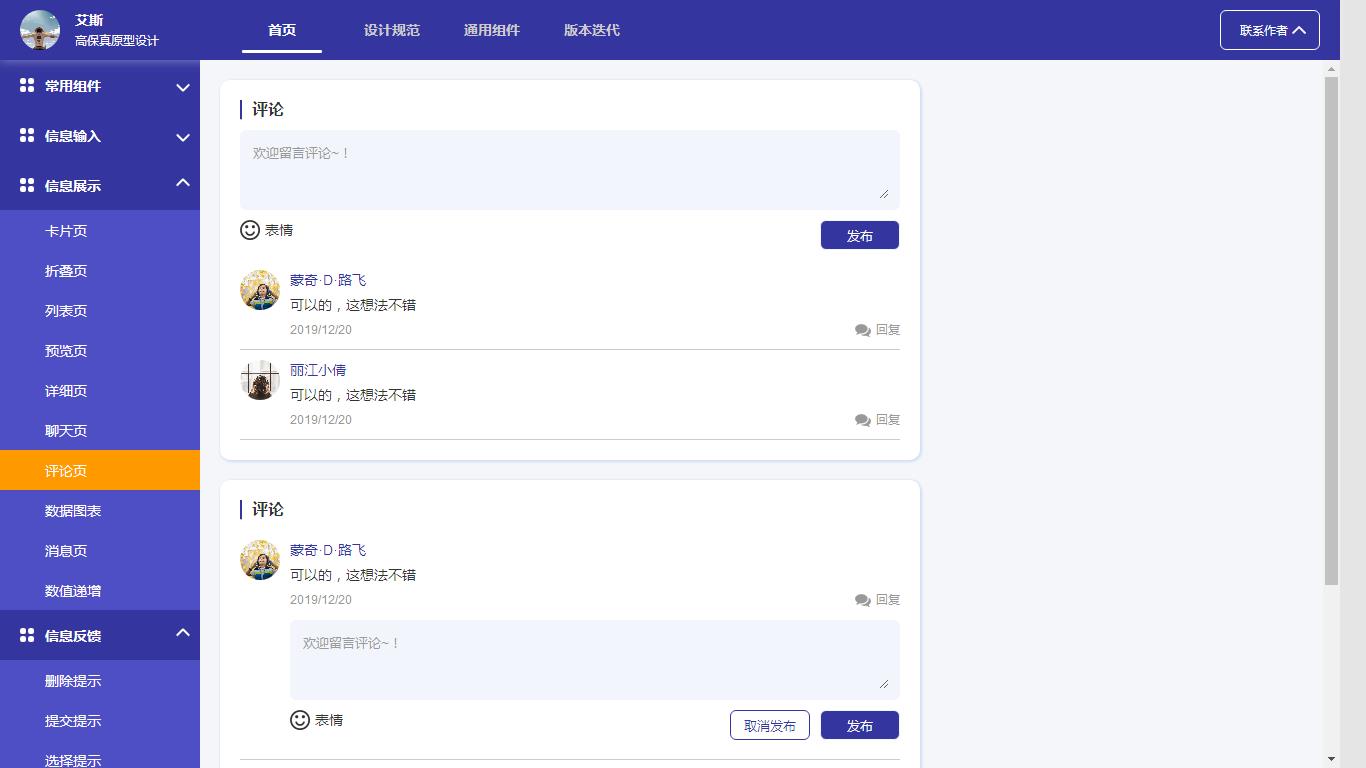
12、评论页

13、通知提醒













竟然没有时间日期选择